數位行銷
網頁技術
在這個科技飛速發展的時代,網站架設與 網頁設計 正迎來 AI 的崛起,成為新時代的核心。
AI 不僅顛覆了傳統設計的方式,更為我們帶來了前所未有的創新工具。
它不僅能顯著加速設計過程,更能賦予每一個網頁設計精緻的細節。
如何巧妙地利用 AI 來精雕細琢每一個設計元素,已成為當前最大的挑戰與機遇。
如何運用AI工具生成SEO友好的網頁内容,輕而易舉獲得流量,
這篇文章將介紹,如何使用 AI 工具來建置成為一個視覺上引人入勝且具個性化的網站,提升網站的整體效果。

一. AI 圖片生成器
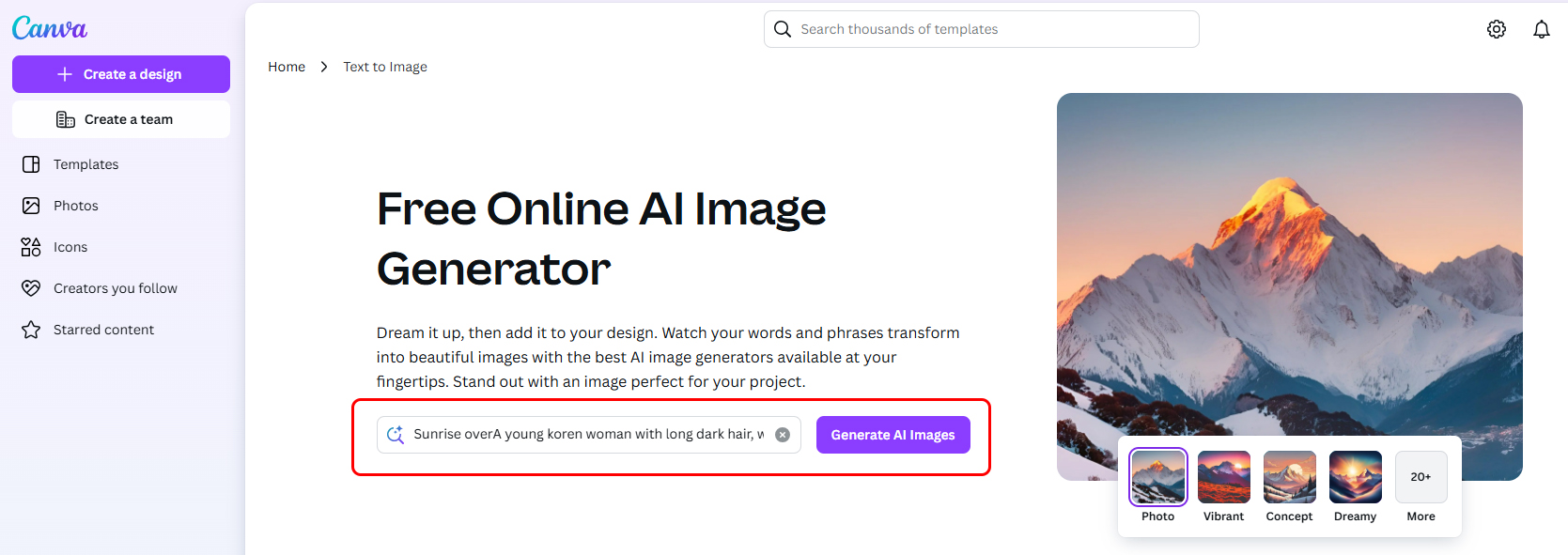
1. canva
https://www.canva.com/ai-image-generator/
(1) 進入以上頁面,輸入要生成的文字說明,然後點擊"generate AI images"

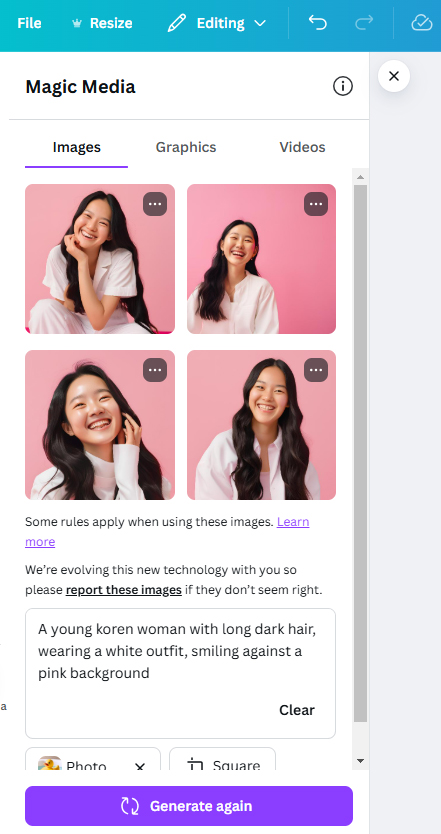
(2) 進入以下畫面,canva很快就生成圖片了

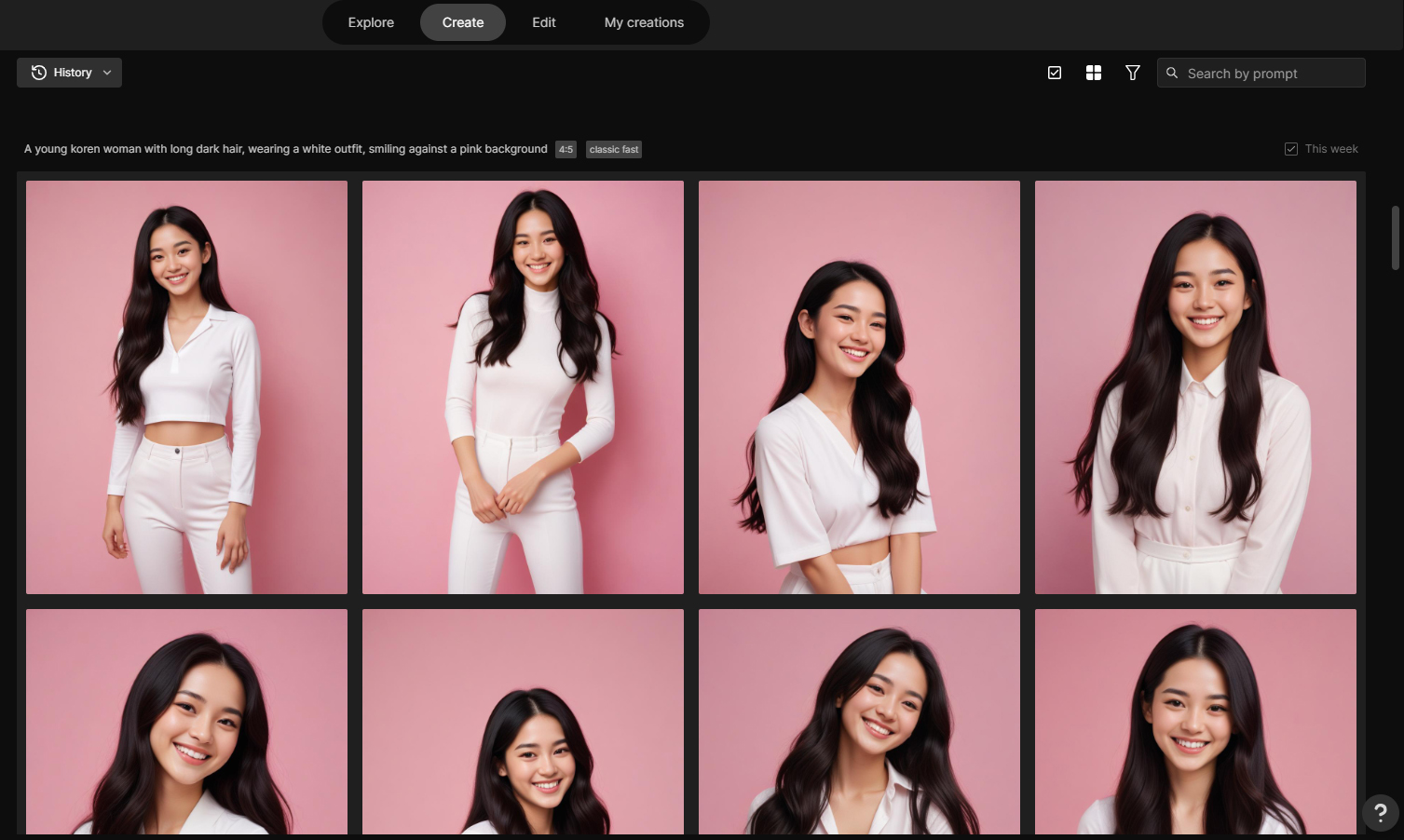
(3) 但是相同的文字說明下,我個人感覺 freepik 比較符合我的需求,比較如下:

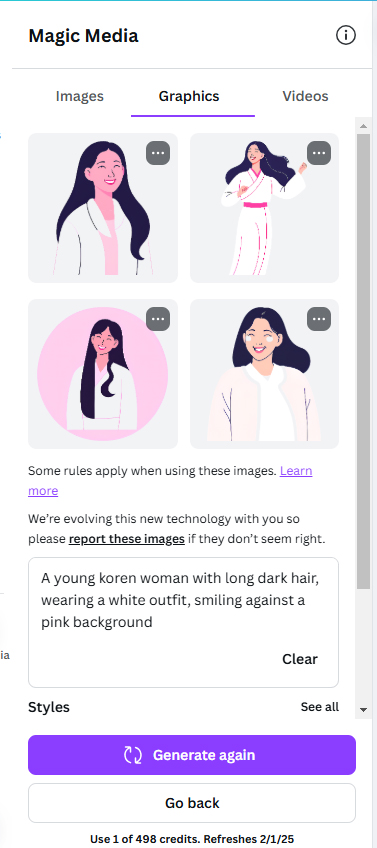
(4) ai 生成插圖,styles 可選擇不同風格

(5) 與 freepik 的插圖比較

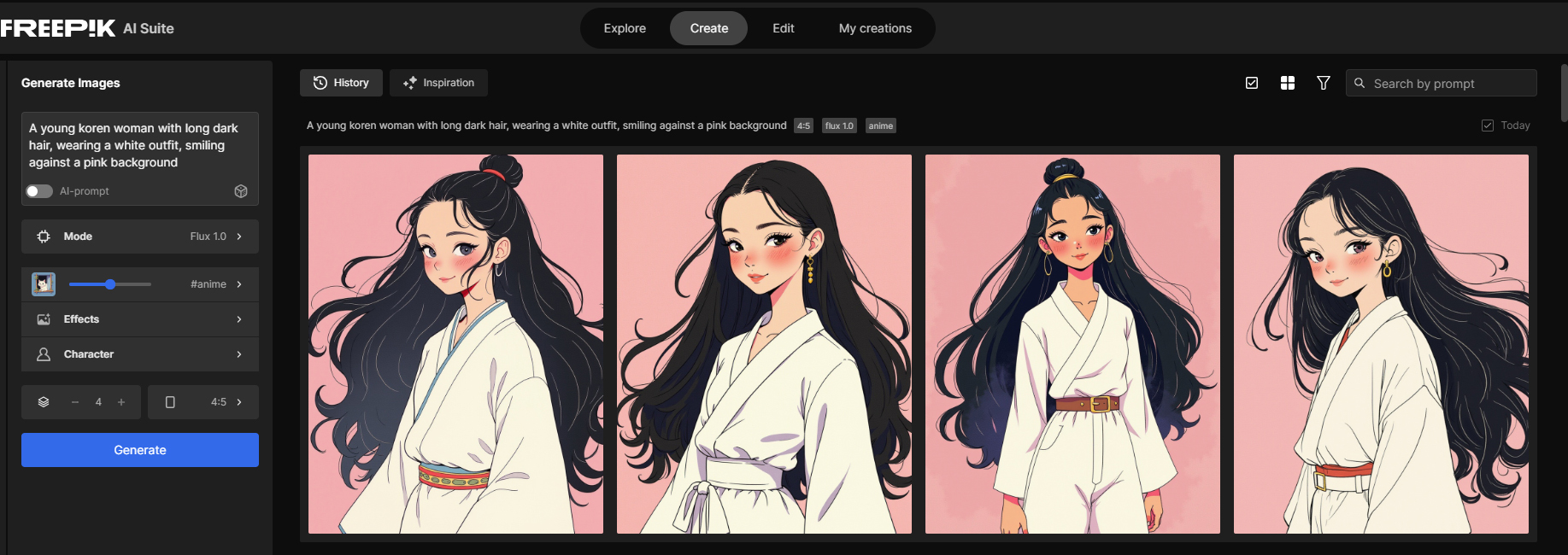
2. Freepik
我們這次要介紹的是非常多網頁設計師愛用的 Freepik 的 AI 圖片生成器,
網址:https://www.freepik.com/ai/image-generator#from_element=blogpost
這個 AI 圖片生成器能根據輸入的文字生成圖片,
非常適合沒有設計技能的個人、需要加速設計進程的專業設計師,以及需要高品質視覺素材的企業。
使用者可以生成各種風格的圖片,如寫實風格、卡通、動漫等,並且可以自訂顏色、光線和構圖。
基本工具是免費的,如果需要無限生成、下載以及存取更多內容再另外付費即可。
注意:即使是 AI 生成的圖片,若用於商業用途,也需遵循版權規定。
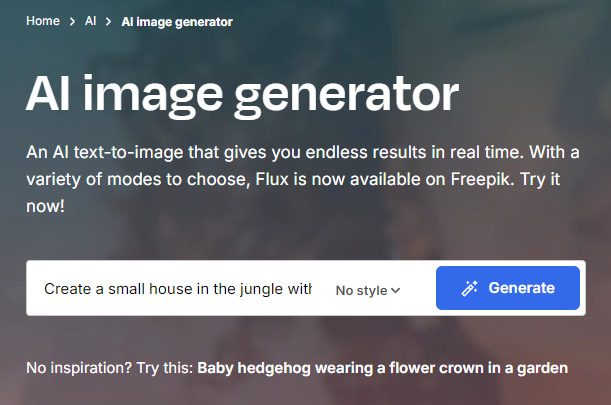
使用方式:
1. 在輸入框內輸入想要生成的影像,比如我輸入「一個叢林的小屋,裡面有獨角獸」,請翻成英文,中文它根本看不懂

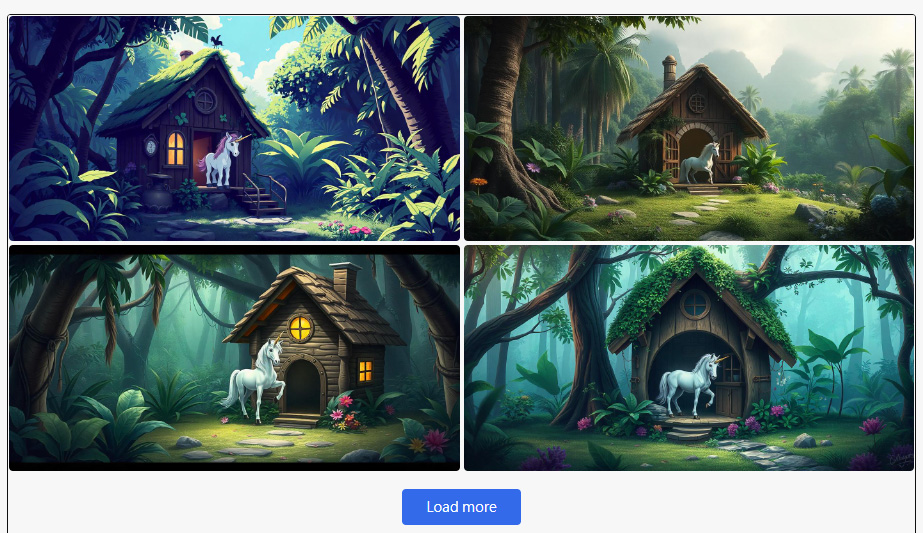
2. 生成的圖片如果不滿意,可以使用左側的進階生成功能進行調整。

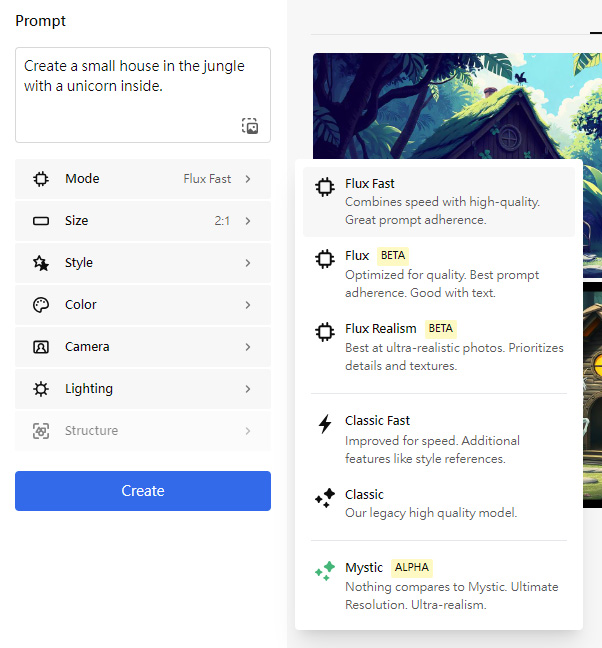
3. Mode 功能的說明:
- Flux Fast:結合速度與高品質,具有出色的文字符合性。
- Flux (測試版):優化品質,具備最佳的符合性,適合處理文字。
- Flux Realism (測試版):專注於超寫實的照片,優先考慮細節與品質。
- Classic Fast:速度提升,增加了風格參考等附加功能。
- Classic:經典的高品質模式。
- Mystic (早期測試版):無可匹敵的 Mystic 模式,提供終極解析度與超寫實效果。

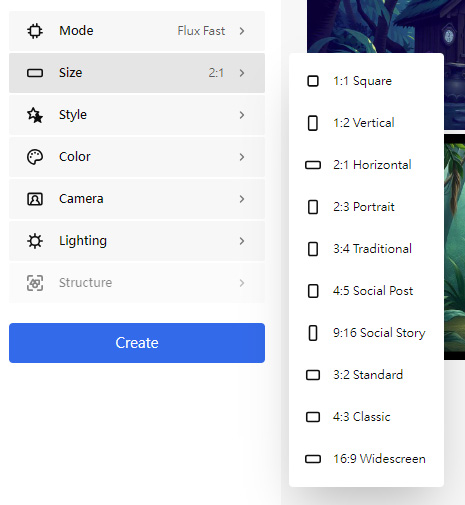
4. size:可生成不同的尺寸

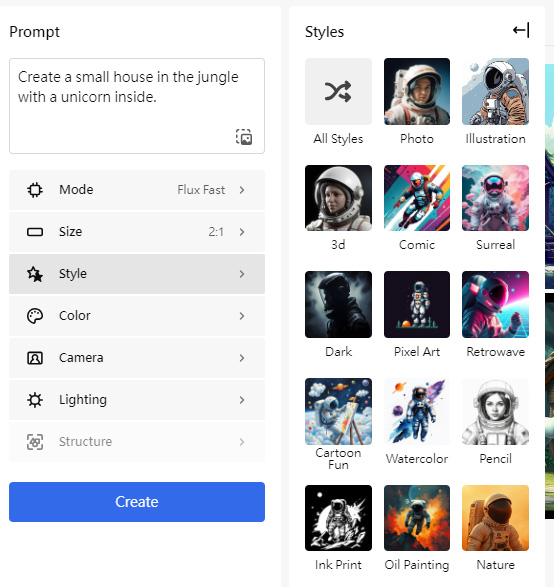
5. style:
- ALL STYLE 所有風格:顯示所有可用的風格選項。
- PHOTO 照片:產生真實感的影像風格。
- ILLUSTRATOR 插畫:產生類似插畫風格的圖片。
- 3D:產生立體感強烈的三維效果。
- COMIC 漫畫:產生漫畫風格的圖片。
- SURREAL 超現實主義:產生超現實風格的圖片,通常具有奇幻元素。
- DARK 黑暗:產生暗黑風格的圖片。
- PIXEL ART 像素藝術:產生類似像素風格的圖片。
- RETROWAVE 復古波普:產生復古風格的圖片,帶有懷舊的視覺效果。
- CARTOON FUN 卡通樂趣:產生卡通風格的圖片。
- WATER COLOR 水彩畫:產生類似水彩畫的效果。
- PENCIL 鉛筆畫:產生鉛筆手繪風格的圖片。
- INK PRINT 墨印:產生類似印刷的效果。
- OIL PAINTING 油畫:產生油畫風格的圖片。
- NATURE 自然:產生自然風格的圖片。

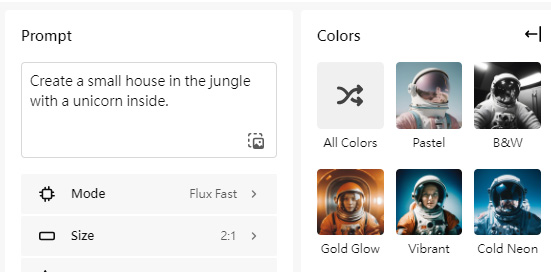
5. COLORS: 可以選擇以下色調
- Pastel: 粉彩
- B&W: 黑白
- Gold Glow: 金光
- Vibrant: 鮮豔
- Cold Neon: 冷光霓虹

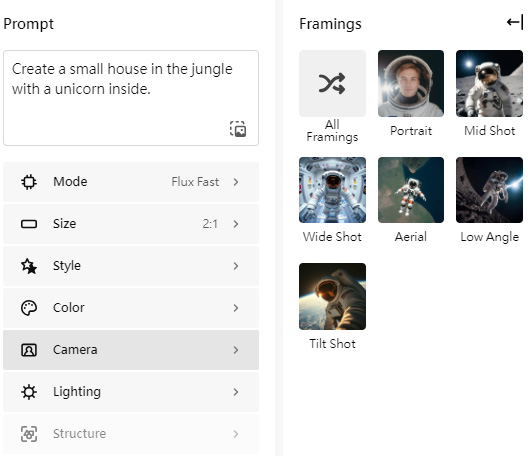
6. Camera 相機視角:
- all framings 所有構圖:顯示所有可用的構圖選項。
- portrait 肖像:強調人物或主體面部特徵的構圖。
- mid shot 中景:捕捉主體至半身或全身的構圖。
- wide shot 廣角:顯示寬廣視角,包含更多背景或環境的構圖。
- aerial 空拍:從高空角度拍攝下來的構圖。
- low angle 低角度:從低角度向上拍攝的構圖,強調主體的力量或規模。
- tilt shot 傾斜拍攝:使用斜角度的構圖,創造出動態或不穩定的效果。

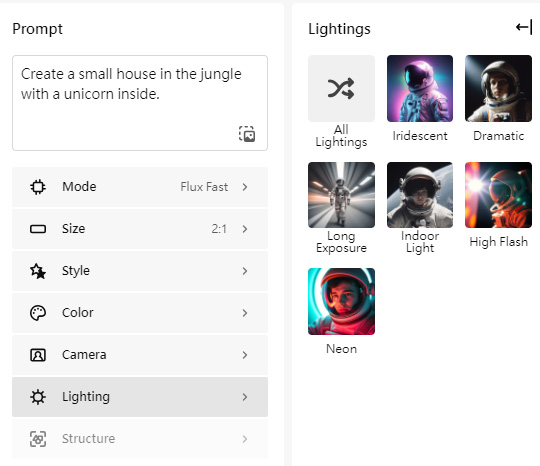
8. Lightings 光線:
- Lridescent(彩虹光):利用彩虹般的光線效果,創造出色彩豐富且具有變化性的光照。
- Dramatic(戲劇性光線):強調光影對比,營造出強烈情感和戲劇效果的光照。
- Long exposure(長時間曝光):利用長時間曝光技術,創造出光線模糊或動態效果的光照。
- Indoor Light(室內光):模擬室內照明,通常為柔和且均勻的光照效果。
- High flash(高閃光):使用強烈的閃光燈效果,產生高亮度且高對比的光照。
- Neon(霓虹光):使用霓虹燈的光照效果,營造出鮮豔且現代感的光線效果。

下方是我依據不同功能的搭配而生成出的獨角獸照片
超現實主義

插畫

3d

當我們確認圖片之後,它還有其他編輯功能
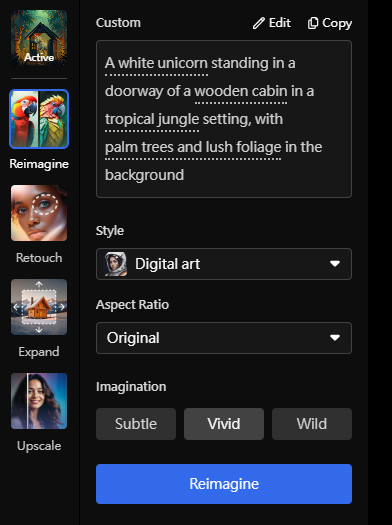
二. Reimagine 可以再重新製作圖片
Freepik AI

例如:
剛才的插圖變成照片

照片變成具日本風格的插畫

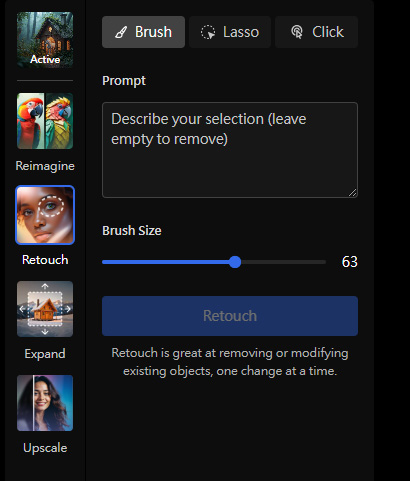
三. Retouch 修圖
Freepik AI
Retouch 透過逐步移除或修改現有的物體或細節,使圖片更加完美。
要將不需要的元素去除,或是微調某些區域,只要使用筆刷塗滿,寫上你希望達成的效果,ai 就會自動生成。
這個功能特別適合需要將圖片細節進行修飾,創造出更專業和細緻的視覺效果。

案例:我增加了一匹小獨角獸

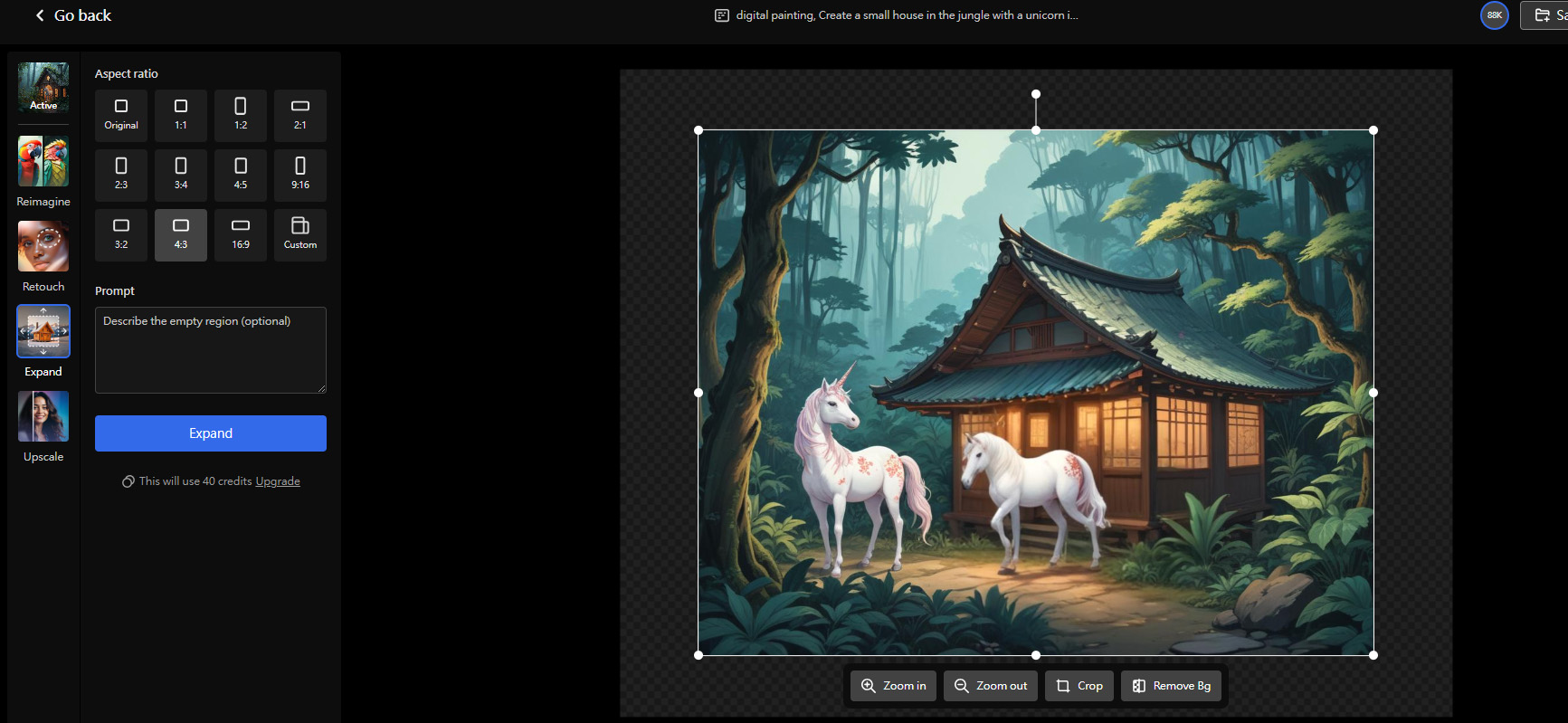
四. Expand 擴展
Freepik AI
用來擴展圖片的長寬比的,這項功能可以在不影響圖片原本內容的情況下,將圖片的邊緣進行延伸,改變圖片的尺寸比例。
這個功能特別適合需要將圖片調整到特定的長寬比例時使用,例如從方形變成長方形,而不會造成圖片內容的扭曲或失真。
擴展後的部分會自動填充,保持圖片的整體連貫性和視覺效果。

擴展後效果

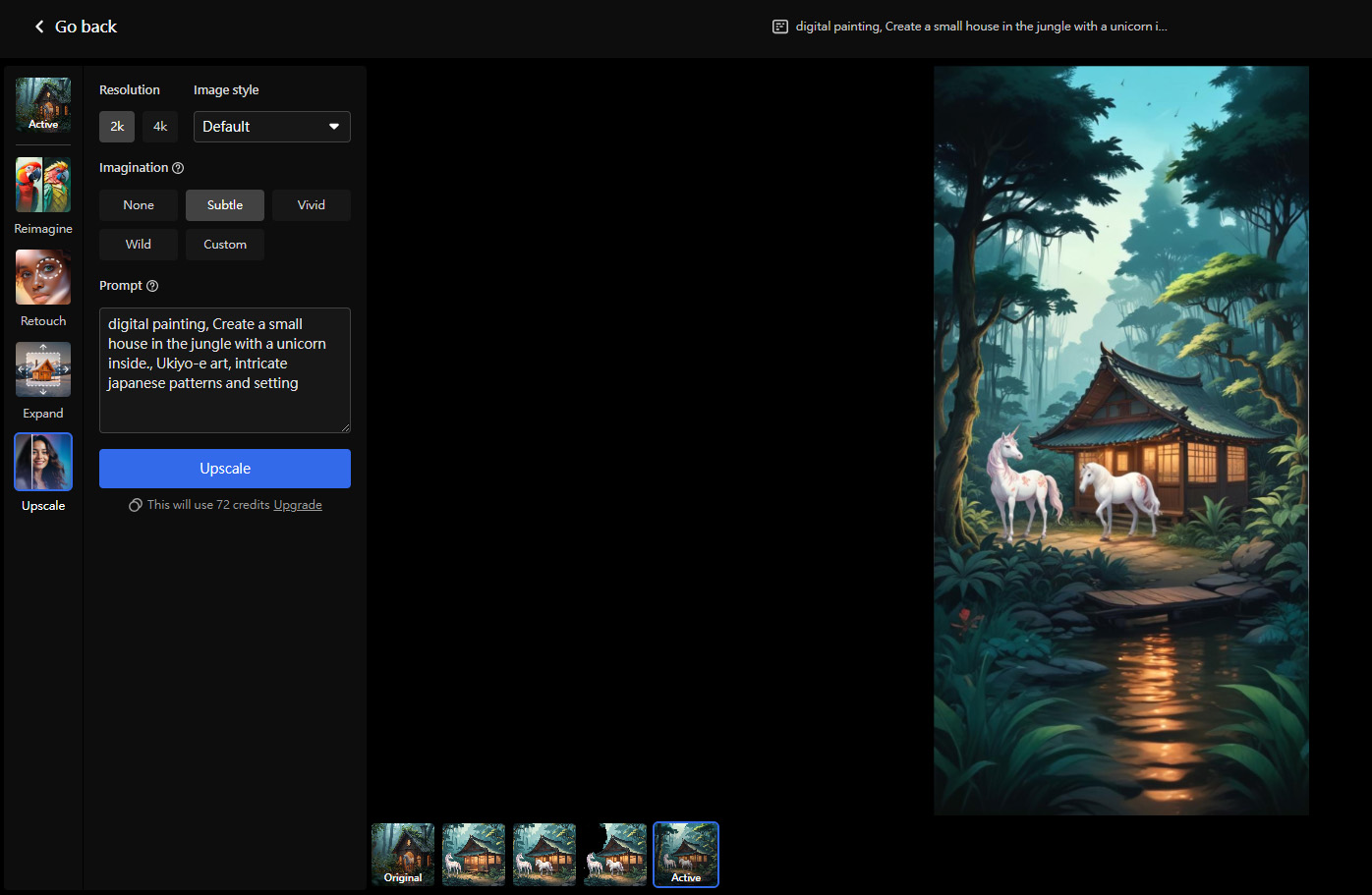
五. Upscale 提升解析度
Freepik AI
"Upscale" 功能可以提升圖片的解析度,讓圖片更加清晰、細緻。
當圖片需進行放大或是需要更高解析度的輸出時,這個功能能幫助您保持圖片的細節和品質,
同時減少放大後可能產生的模糊感。
為了獲得最佳效果,建議在使用 "Upscale" 功能之前,詳細描述圖片。

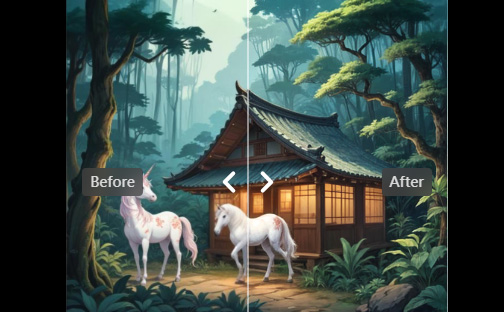
生成之後會有 before 和 after 的效果顯現

下圖是解析度提升後的效果

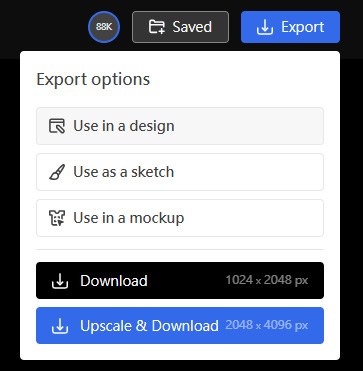
六. EXPORT 輸出
Freepik
直接按右上角 EXPORT 按鈕,下載圖片就可以了

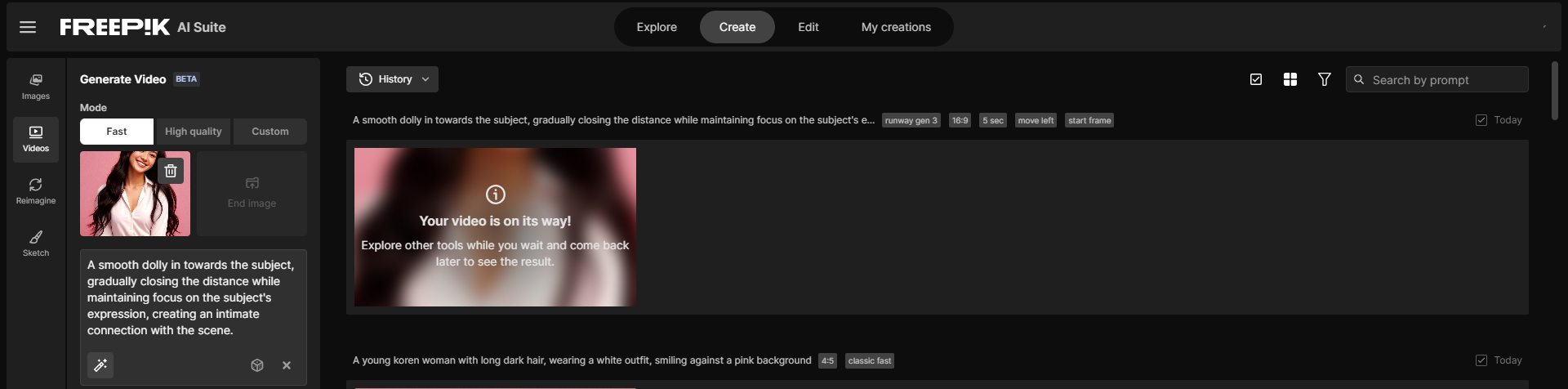
七. 製作影片
1. FREEPIK AI
(1) 進入以下頁面
https://www.freepik.com/pikaso/ai-video-generator#from_element=home_tools

(2) 上傳圖片後會自動出現英文運鏡說明,可自行修改
原圖:

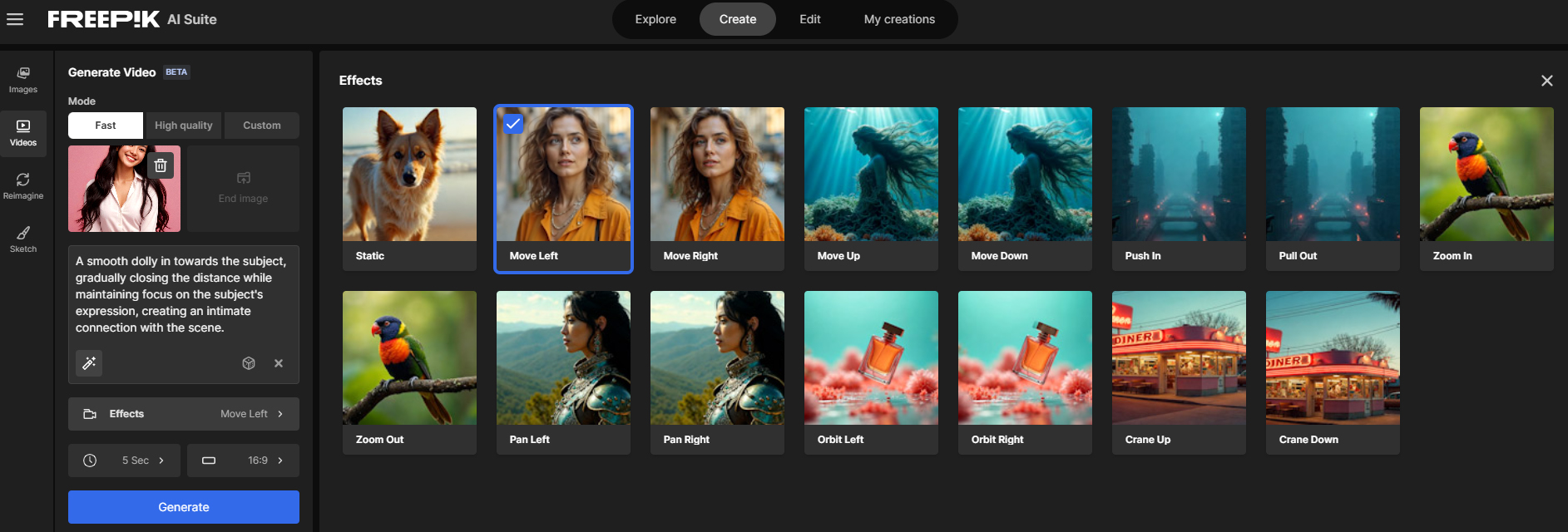
(3) 可選擇鏡頭運鏡的特效 effects

(4) 選擇秒數及橫式直式,按gemerate送出生成,等幾分鐘後會出現以下影片
(這..跟我發給你的圖不是同一個人吧...ai)
2. Runway
其實 freepik 影片也是串接 runway ai 的
接下來我們可以到 https://runwayml.com/ 將圖片轉換為影像,如下,
這才是我要的!
3. Canva
尷尬感直接拉滿!!
4. SORA
轟動全球的 SORA 也可以生成影片,但很可惜的是,
如果直接給他有人物的照片,
它會出現這個錯誤訊息「執行此提示時出錯,媒體包含人物」,
也就是說 SORA 無法直接利用現有照片中包含的人物來生成影片。
所以只好請它連人也一起生成,
它一次生成兩個,非常有效率,影片如下
4. hailuoai 海螺ai
八. AI 生成的圖片與影片應用
1. 網頁設計的應用
AI 圖片可以用於為網站創造吸引人的視覺效果。
網頁設計師可利用 AI 生成獨特的圖片、插圖或背景,
快速融入網站設計中,滿足品牌形象需求。
2. 社交媒體內容
利用 AI 生成的圖片,可以為社交媒體內容增加視覺吸引力。
社群小編可以使用這些工具來創作吸引眼球的圖片,
提高用戶互動率和參與度。
3. 廣告設計
AI 圖片可應用於廣告設計中,
生成獨特的視覺效果,吸引潛在客戶的注意力,
提高廣告效果。
4. 品牌推廣
AI 工具能幫助品牌推廣活動中創造一致且具有識別性的視覺內容,
加強品牌形象,提升品牌識別度。
九. 總結
隨著 AI 的進步,設計師們可以利用 AI 工具創造更具吸引力和個性化的視覺內容。
AI 提供了一個強大的平台,讓設計師能快速生成高品質的圖片和影片,提升網站效果。
無論是網頁設計師、社群小編還是廣告設計師,
都可以利用這些工具實現出色的設計效果,並在競爭激烈的市場中脫穎而出。
相關文章:
5個 AI 外掛推薦:AI X Joomla,打造 SEO 網站 自動化內容!
2022 年適用於 WordPress 和 WooCommerce 的8個最佳 AI 外掛
網頁設計 問與答:
網站建置 報價相關 https://des13.com/faq/quote.html
網站建置 技術相關 https://des13.com/faq/webtech.html
購物網站 網路開店 https://des13.com/faq/e-commerce.html
B2B形象官網建置 https://des13.com/faq/b2b.html
網站升級維護 https://des13.com/faq/upgrade.html
推薦閱讀:全後台模組化形象官網
簡易電子書下載:一頁式網頁設計電子書
如果您喜歡我們的文章,歡迎分享!也歡迎查看我們的其他文章。如果有任何疑問也歡迎加line和我們聯絡
全後台模組化形象官網,符合各式商業模式與需求,請參考:https://des13.com/service/rwd.html
Written by Ring
作者:益盛科技 專案經理
通過Google Ads-Measurement Assessment
15年 網站專案管理及人員管理實務經驗。
具網站美編企劃繪製能力
具多媒體網頁設計與 RWD設計之實務經驗








