問與答
網站技術
本頁彙整常見網站開發與維護相關問答,涵蓋 網站技術支援、網站功能設定、多國語言管理、SEO 優化、網站改版、後台操作、設計排版、主機移轉與相容性等主題。
透過清楚分類,快速解答客戶在網站建置與使用過程中的常見疑問,協助您釐清需求、規劃預算與了解開發流程。
問題清單:
網站技術與功能操作 | 網站建置與版型設計 | 帳號、後台與操作管理 | 多語系與外部整合 | 法規、授權與維護服務
網站技術與功能操作
Q1:為什麼你們現在使用的版本是 joomla4 而不是 joomla5 呢?
Q4:我們網頁有個區塊一開始會先關閉,要確認是否可以如此設定
Q5:請問 選單項目別名 和 J2Store » Products List View 有什麼不同嗎?
Q6:請問我剛剛在網站上新增產品,可是前台看不到,是什麼原因?
Q9:手機版的Banner 大小比例和電腦版不同,有無建議焦點放置位置 ?
Q12:為什麼在Google瀏覽器中輸入網址時,瀏覽器沒有顯示https?
Q22:我們電腦版網頁彈跳視窗會出現奇怪的符號,有的電腦會出現,有的不會,請問這個是什麼原因呢?
Q25:避免了連結關鍵要求:減少關鍵連結可以減少請求次數,提高頁面加載速度,請問這是甚麼意思?
Q29:請問 Tags (標籤)功能和 Filters (篩選器)功能有什麼差別呢?
網站建置與版型設計
Q7:你們在banner上加上「現在開始」的按鈕,請問這是什麼意思?
Q10:網站完成後,網站選單是否可以由我們在後台更改?還是需要您們的幫助?
Q11:網站完成後,文字是否可以由我們在後台更改?還是需要您們的幫助?
Q16:可以麻煩提供貴司有關於科技業公司設計的網頁參考資料嗎, 謝謝
Q19:請問我能將我的影片上傳至網站,而不要使用YOUTUBE嗎?
Q20:banner在桌機上瀏覽是完整的畫面,而手機版截取了其中一部分。這部分可以做調整嗎?
Q44:我們的舊網站沒有RWD響應式網頁設計,可符合手機平板等螢幕大小,可以請你們幫我加上RWD響應式網頁設計嗎?
Q45:我們之前的網站是用flash做的,不過在某些電腦看不到,請問你們能不能用其他方式做動畫?
Q53:網頁中文字體除了新細明體以外,可以換成我喜歡的字體嗎?
Q56:置換版面 Logo 與色系,版型挑選網站:指的是客製化CSS嗎? 或是根據模板所提供的選項做有限修改?
Q57:首頁模組:輪播banner,首頁形象大圖 Banner2張-->指的是可以協助設計形象圖嗎?
帳號、後台與操作管理
Q28:我的網站是給之前別的廠商做的,我現在要修改一些頁面,你們能幫忙嗎?
Q38:另外等公司有明確的決定後,是否能試用帳號讓我們同仁評估後台操作呢?
Q39:Google Analytics 我們目前已經有在使用,是否可直接轉移呢?
Q43:我用 Wordpress 架站和 Joomla 架站有什麼差別?用 Wordpress 會不會比較便宜?
Q55:我們想要了解一下你們是怎麼做網站的,你們的工程師能來我們公司討論嗎?
多語系與外部整合
Q17: WIX 網站可以匯出資料給 WORDPRESS 和 JOOMLA 嗎?
Q18:我的網站放在WIX,請問和WORDPRESS、JOOMLA有什麼差別呢?
Q24:我的網站不確定有沒有埋Google Search Console?
Q26:我用google測試,google說我的網站有198個地方需要改善,你們能幫忙處理嗎?
Q30:有無幫忙串連 Google analytics. 我們目前已串聯,不知道轉換後有無設定需要更改
Q54:我們需要多國語言的網站方式處理~~但後臺編輯還是採用~~中文,可以嗎?
法規、授權與維護服務
Q13:很謝謝妳提醒素材著作權的案例,我幫我家人做海報都是去某個網站下載的,我也不知道合法性可否使用?
Q14:如果使用Ai 軟體生成的圖片,就不會再有版權問題發生嗎?
Q15:我們正在請行銷公司進行官網改版,請問你們是否可以負責程式的套用?
Q58:網頁保固部分:請問是24/7服務嗎 還是網站當掉時,要等到上班時間才能處理?
Q60:為什麼網頁初稿的資料是錯誤的?
② 資料過於細節:
▸ 怎麼修正?
① 先提供簡潔版重點:
② 確認版面風格
Q59:一般網頁設計為什麼不教客戶自己換 LOGO?
答:
1. LOGO屬於版型架構的一部分
LOGO 不是單純的圖片,它牽涉到版型排版、手機比例、留白設定、RWD 響應式設計,甚至還有部分 CSS、JS 控制。
這些設定通常在設計階段就被固定好。
不能隨便換,很容易破版。
2. 影響跨裝置與跨瀏覽器呈現
LOGO 的尺寸、比例、解析度,會影響桌機、手機、平板不同裝置的顯示效果。
如果客戶自己換圖,看起來可能「當下正常」,但其實在其他裝置或瀏覽器下會出現跑版、模糊、裁切問題。
3. 部分LOGO設定牽涉特殊優化
例如:
-
Retina高解析支援
-
多語系LOGO切換
-
SEO結構資料
-
多尺寸自動縮放設定
這些設定客戶通常無法自行掌握,換圖時很容易破壞設定邏輯。
4. 客戶通常無法自行完成完整測試
設計端換LOGO後會做全裝置測試,包含尺寸比例、版型留白、不同語系狀態、解析度切換… 客戶自己換時,通常只看到「桌機正常」,但沒有工具去做完整相容性測試。
5. 動一次失誤,後續修復成本高
LOGO區塊失誤,容易牽連整個版型結構,造成版面走位、功能錯位,甚至後端CSS要重寫。
這類後續修復成本,通常高於一次正確處理的成本。
6. 版型級設定屬於技術維護範圍
一般來說:
-
客戶可以自己學文章、圖片、商品上稿
-
版型級、系統級設定由技術端維護
分工清楚,才不會讓日後網站穩定性出問題。
懶人包:LOGO屬於版型架構核心,不適合交給客戶自行操作。
Q1:為什麼你們現在使用的版本是 joomla4 而不是 joomla5 呢?
答:
我們選擇 Joomla 4 而不是 Joomla 5 有幾個原因,主要是以下幾點:
1. 穩定性和成熟度:
Joomla 4 已經經過了更多的測試和穩定性改進,具備了成熟的功能和相對穩定的版本,對於企業和開發者來說,使用成熟版本更可靠。
2. 相容性:
Joomla 4 在與現有外掛和模板的相容性上更好。Joomla 5 可能還在開發中或剛剛發布,某些第三方外掛和模板可能尚未完全兼容。
3. 技術需求:
Joomla 5 有更高的伺服器和技術要求,使用 Joomla 4 更適合現有的伺服器環境和開發團隊的技能。
4. 升級策略:
建議在新版本穩定後再進行升級,以減少潛在風險和問題。
如有任何疑問歡迎您再與我們聯絡,謝謝您
Q2:為什麼我們的網址是中文,轉貼之後變亂碼?
針對您提到的中文網址轉貼後出現編碼問題,
採用簡短且語意化的英文網址
安全憑證 ://官網網址/第一層選單/分類/產品英文
安全憑證 ://官網網址/suppliers/1-affinite/1-p4spr-
這樣的結構好處有:
1. 清晰的網站結構:
2. 簡化選單:
3. 提升 SEO:
在後台設定方面,可以參考以下操作方式,
如有任何疑問歡迎您再與我們聯絡,謝謝您
Q3:出現這個框框,是代表甚麼問題?

答:
這是通知 K2 文章外掛有新版本可以下載,
請您先不要下載更新。
點擊 [Dismiss this message for 1 week][關閉此訊息一週],
我們會先了解新版本的相容性及進行網站備份,
之後再回報給您是否可以進行更新。
如果可以更新,我們會為您進行更新操作。 謝謝您!
Q4:我們網頁有個區塊一開始會先關閉,
答:
可以的,我們的網站後台有區塊隱藏的功能,
Q5:請問 選單項目別名 和 J2Store » Products List View 有什麼不同嗎?
和您說明,它們在功能和用途上不同:
1. 選單項目別名(Menu Item Alias):
*功能:選單項目別名能直接連結到其他選單,也就是可以在不同的選單中重複使用相同的內容,而不需要重新建立或複製現有的選單項目。
*用途:當你希望在網站的多個位置提供相同的內容路徑時,選單項目別名非常有用。
例如,你有一個重要的頁面希望在主選單和側邊欄選單中都能看到,就可以使用選單項目別名。
2. J2Store » Products List View:
*功能:
用於顯示產品列表。
*用途:
當需要在網站上展示產品列表,例如商品目錄頁時,會使用這個選單項目類型。
它提供了專門的功能來顯示和管理產品,包括過濾、排序和分類等功能。
*操作教學:
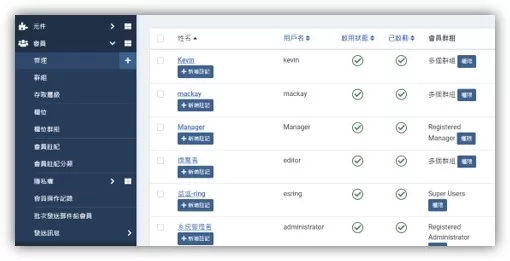
請先建立一個選單,類似於下圖所示的隱私條款。
接著,在選單設置中新增一個別名選項,使其連結到隱私條款頁面。
這樣,雖然這兩個選單項目連接到同一頁面,但可以在不同位置顯示。

參考頁面
https://belonging.com.tw/privacy.html
選單項目別名可以用已建立的選單來連結到文章。
Q6:請問我剛剛在網站上新增產品,可是前台看不到,是什麼原因?
和您說明,這是因為網站快取的關係,
「快取」通常指的是瀏覽器或主機中用於臨時存儲資料,
來提高存取速度的元件,使速度變快。
這樣做是為了減少從較慢的主存儲器(RAM)或更慢的存儲設備(如硬碟或主機)中讀取資料的時間,
並提高系統的整體性能。
網頁大約15分鐘會自動更新。
然而,實際更新時間可能會受到您電腦瀏覽器和網站主機快取記錄的影響。
如果要馬上看到更新的網頁內容,還是需要強制手動刪除快取。
您登入後台之後,請選擇工具列->purge cache->purge cache for all pages
刪除快取就可以了,如下圖

Q7:你們在banner上加上「現在開始」的按鈕,請問這是什麼意思?
在banner上加上「現在開始」的按鈕主要是為了引導您的客戶在進入網站後執行特定的行動,以提高轉化率。
這取決於您主要的業務目標,舉例來說:
- 電商網站:
通常希望客戶點擊這個按鈕後,直接進入購物頁面進行購買和付款。
簡化購物流程,促進銷售轉化。 - B2B企業:
希望客戶點擊按鈕後,加企業的LINE帳號或撥打電話進行聯絡,
促進商業洽談和合作機會。 - 餐廳、美業、醫美診所:
通常希望客戶點擊按鈕後,直接在線上預約服務時段。
方便客戶預訂,提升預約轉化率,並有效管理客戶流量。
透過在banner上設置明確的行動呼籲按鈕,可以有效地引導客戶進行您希望的操作,從而提升網站的轉化效果。
Q8:你提供給我們的版型,我們2個都很喜歡,你有什麼建議?
您好:
我們設計師建議將兩個版型融合進行設計,規劃的方向如下:
1. 顏色運用
(1) 以藍色作為主色調,體現專業和可信賴的形象。
(2) 將明亮的黃色作為輔助色調,用於強調重要內容和引導視覺焦點。
2. 色彩比例:
(1) 主要區域使用藍色和白色,讓整體風格擁有的專業性和清新感。
(2) 在需要突顯或引導客戶注意的地方,例如按鈕、連接、標題等,使用黃色進行點綴。
3. 視覺對比:
(1) 透過黃色來建立視覺對比,增加一些活力元素,讓網站不會過於單調。
(2) 在重要的版塊加入黃色,提升視覺效果。
主要還是以設計出來的版面再給您過目,如有問題再進行修改。
如有任何疑問歡迎您再與我們聯絡,謝謝您 敬祝 平安喜樂
Q9:手機版的Banner 大小比例和電腦版不同,有無建議焦點放置位置 ?
另外,也可以為手機版和電腦版使用不同的圖片,

Q10:網站完成後,網站選單是否可以由我們在後台更改?還是需要您們的幫助?
上方選單也可以在後台進行修改。我們提供自定義多層次選單元件,

Q11:網站完成後,文字是否可以由我們在後台更改?還是需要您們的幫助?
您可以在後台使用網頁編輯器自行修改文字。
修改方式非常簡單,只需點擊要修改的文字,並在左側欄位進行編輯。

我們會在網站完成後提供詳細的教學,讓您輕鬆上手。
如有需要我們進行編輯,也可以與我們聯絡,
關於網頁編輯器的更多資訊,
請參考以下網址https://des13.com/news/1563-page-builder.html
Q12:為什麼在Google瀏覽器中輸入網址時,瀏覽器沒有顯示https?
在現代瀏覽器中(例如Google Chrome),當你訪問一個網站時,瀏覽器通常會隱藏URL中的http://或https://部分,並且只顯示網站的域名。這是為了簡化URL的顯示,使其看起來更整潔。
如果網址是http的話,google會直接顯示不安全,如下圖

http的網站會顯示如下

網站有https有安全憑證,google顯示如下

Q13:很謝謝妳提醒素材著作權的案例,我幫我家人做海報都是去某個網站下載的,我也不知道合法性可否使用?
感謝你關注素材的著作權問題,這確實很重要。
你提到你在製作海報時使用了某個網站下載的素材,但對其合法性感到擔憂。
為了解決這個問題,我建議你在使用任何圖片之前,務必確認它們的版權狀態。
如果你無法確認圖片是否有版權,最好不要將其放在網頁或粉絲團上,以免遭受侵權行為。
一旦被圖庫公司發現侵權,可能會面臨不必要的法律麻煩,並需要支付相當高額的賠償金,通常在4-8萬左右,這對於個人或企業都是一筆不小的開支。
為了確保圖庫使用的合法性,可以透過以下方式處理:
-
確認素材的使用許可:
先檢查該網站的使用條款和版權聲明,確保你下載的素材可以用於你的海報製作。
有些網站提供免費素材,但可能有特定的使用限制。 -
尋找其他合法素材來源:
如果對使用的素材合法性感到不安,
可以考慮使用其他免費或付費的合法素材來源。例如,Unsplash、Pexels和Pixabay等網站提供了許多高品質的免費素材。 -
自己創作素材:
如果可能的話,嘗試使用自己的原創素材,這樣可以完全避免版權問題。 -
尋求專業意見:
如果對素材的合法性仍然感到困惑,建議諮詢版權律師或專業人士,以確保你的使用不會侵犯他人的版權。
希望這些建議能幫助你解決問題。
Q14:如果使用Ai 軟體生成的圖片,就不會再有版權問題發生嗎?
使用AI軟體生成的圖片不一定就完全沒有版權問題,
因為這取決於多個因素:
1. 軟體許可協議:
使用的AI軟體可能有自己的許可協議,需要仔細閱讀並了解其中的版權相關條款。某些軟體可能會在您使用生成的圖片上保留所有權或部分權利。
2. 原始素材:
有些AI軟體可能使用了受版權保護的原始素材來生成圖片。如果這些素材未經授權使用,則生成的圖片仍可能有版權問題。
3. 用途限制:
即使使用AI生成的圖片沒有版權問題,但某些軟體可能對使用這些圖片的用途有限制。
例如,
可能禁止商業用途或要求您標註來源。
4. 相似性問題:
由於AI生成的圖片可能會受到訓練數據的影響,因此可能與其他圖片相似度較高。
如果生成的圖片與其他人已經存在的作品相似度過高,可能會引起版權爭議。
因此,即使使用AI軟體生成的圖片通常可以減少版權問題的風險,但還是要注意軟體的使用條款。
Q15:我們正在請行銷公司進行官網改版,請問你們是否可以負責程式的套用?
您好:
經比對行銷公司做好的demo站與您現有的官網版面,
如果由我們進行更新,
我們需要去研究他們版面的寫法,
等於重複了套程式的工作。
為了快速有效地更新您的官方網站,
建議請行銷公司將新版面匯入到官網中。
再請行銷公司調整選單順序,
避免修改網址,
以免引起404錯誤影響網站的SEO表現。
而我們會協助網站備份,
如果行銷公司不慎操作錯誤,
我們會進行網站還原,
以確保網站的穩定性和完整性。
建議您與行銷公司進一步討論這些事宜,
讓版面順利完成更新工作。
如有任何疑問歡迎您再與我們聯絡,
謝謝您
Q16:可以麻煩提供貴司有關於科技業公司設計的網頁參考資料嗎, 謝謝
您好:
和您說明,科技業的網頁設計大多以藍綠色為主題,
不過因 貴公司的logo色彩主要為黑色和紅色。
針對此情況,我們提出以下建議:
1. 將主要色調從深藍色調整為黑色,以突顯專業和穩定感。
2. 將輔助色系從藍綠色調整為紅色,以增添活力和熱情。
3. 黑色為主色調,紅色為突出色,營造出現代、專業和創新的氛圍。
以下是一些我們推薦的網頁設計供您參考:
1. LabTox:
https://labtox.themeht.com/
此設計注重專業性和清晰性,
使用大量空白區域來突出內容,
主色調為藍色和白色,
給人一種科技和專業的感覺。
2. Biogenix:
https://fastwpdemo.com/newwp/biogenix/
此設計主要使用綠色調,結合深色背景,
呈現出生命科學的氛圍,
您可以將綠色調整為紅色以符合您的需求。
3. Pilelabs:
https://pilelabs.peacefulqode.co.in/
這個設計偏向於簡潔和直觀,易於客戶快速獲取訊息,
您可以將原本的藍色和綠色配色調整為黑色和紅色。
4. Provetta:
此設計也可以作為參考,您可以將藍色調整為黑色,
橘色調整為紅色,以符合您的設計需求。
如果 貴公司的網站由我們設計,
我們會在設計時確認配色的選擇符合您的品牌形象和設計風格。
而在選擇圖片時,
建議使用 貴公司的產品圖片或與物聯網相關的圖片,
以突顯 貴公司的專業性和產品特色。
網頁設計前,我們將會先了解您喜歡的版型與樣式,
並由設計師客製化設計初步網頁版型,
再進行進一步的討論與修改。
在確定最終版型後,我們才會開始套程式。
如果您需要針對現有網站進行修改,
我們也將會根據您的需求提供報價。
如有任何疑問歡迎您再與我們聯絡,謝謝您
Q17: WIX 網站可以匯出資料給 WORDPRESS 和 JOOMLA 嗎?
Wix 網站的匯出資料到 WordPress 或 Joomla 可能相對複雜,因為這兩者是不同的平台,其結構和程式碼也不同。
你可以透過以下方式將 Wix 網站的內容轉移到 WordPress 或 Joomla:
1. 手動複製和貼上:
這是最簡單的方法。你可以進入 Wix 的編輯器,然後將內容複製到 WordPress 或 Joomla 的後台中。
這可能會耗費一些時間,但對於小型網站來說是可行的。
2. 使用轉換工具:
有一些第三方工具或服務可以將 Wix 網站轉換為 WordPress 或 Joomla 格式。
這些工具可能會自動轉換你的內容,但結果可能不盡如人意,可能需要一些手動調整。
3. 尋求專業幫助:
如果你對轉換過程不熟悉,或者網站比較複雜,請尋求專業的幫助。有
無論選擇哪種方法,請確認在轉換過程中保留所有重要的內容和功能,並對測試轉換後進行測試。
參考文章:
Wix 網站架設 vs 客製化 網頁設計|五年總費用大公開!
Q18:我的網站放在WIX,請問和WORDPRESS、JOOMLA有什麼差別呢?
綜合來說,如果你是初學者且想要快速建立網站,Wix 是一個不錯的選擇;
如果你需要更多的靈活性和控制權,以及更強大的 SEO 功能,那麼 WordPress 是更好的選擇;
而如果你需要一個多功能性的平台,並且對安全性要求較高,那麼 Joomla 可能更適合你。
參考文章:
Wix 網站架設 vs 客製化 網頁設計|五年總費用大公開!
當然,這裡是一個比較三個平台的表格:
| 功能/平台 | Wix | WordPress | Joomla |
|---|---|---|---|
| 使用易度 | 簡單易用 | 需要一些學習 | 需要一些學習 |
| 靈活性 | 有限 | 非常靈活 | 非常靈活 |
| 擴展性 | 有限 | 非常高 | 非常高 |
| SEO | 一般 | 強大 | 強大 |
| 社群支持 | 有限 | 非常豐富 | 豐富 |
| 自主性 | 有限 | 非常高 | 非常高 |
| 安全性 | 提供 | 被駭機率高 | 非常高 |
| 使用者權限 | 有限 | 外掛提供 | 非常豐富 |
Q19:請問我能將我的影片上傳至網站,而不要使用YOUTUBE嗎?
我們不建議在網站上放影片或其他非圖片類型檔案, 建議將影片放在youtube或雲端硬碟
主要原因有:
1. 安全性:
在網站上放置影片或其他檔案可能會增加安全風險。這些檔案可能會被非法存取或下載,導致敏感資訊外洩或系統遭受攻擊。
將影片放置在YouTube或雲端硬碟上,可以借助這些平台的安全措施來保護內容,減少潛在的安全風險。
2. 網站效能:
將大型影片或其他大檔案直接放置在網站上會影響網站的載入速度和效能。這可能導致使用者體驗不佳,尤其是對於使用較慢的網路連線或手機的使用者。
透過將影片上傳至YouTube或雲端硬碟,並在網站上嵌入連結,可以減輕網站的負載,提高頁面載入速度,從而改善使用者體驗。
3. 可存取性和易用性:
將影片放置在YouTube或雲端硬碟上可以增加存取和分享的便利性。
使用者可以透過簡單的連結或嵌入代碼存取影片,並且可以輕鬆地在不同的平台上分享。
此外,YouTube提供了一系列的功能,如字幕和解析度調整,可以增強影片的可存取性,使更多的人能夠方便地觀看和理解內容。
4. 儲存成本:
雲端硬碟或YouTube提供的儲存容量價格通常比網站空間的儲存容量便宜得多。
這是因為雲端服務通常能夠通過大規模的基礎設施和效率化的技術來降低成本,
同時也因為它們是大型的全球性平台,能夠透過廣告等其他方式獲得收入,
從而提供相對低廉的價格給用戶。
相比之下,網站空間的儲存通常是作為主機服務的一部分提供,
而主機服務商可能需要考慮硬體成本、維護成本和客戶支援等因素,
因此價格可能會相對較高。
Q20:banner在桌機上瀏覽是完整的畫面,而手機版截取了其中一部分。這部分可以做調整嗎?
可以的,可以透過調整網站的響應式設計或者使用不同尺寸的圖片來讓手機版的 banner 顯示更多內容,以適應不同大小的螢幕。
也可以做手機一個圖片而桌機一個圖片,
如果網站設計在手機和電腦上分別顯示不同的圖片,
可能會增加網站的加載時間,
導致網站速度變慢。
這是因為網站需要同時加載兩種版本的圖片,
增加了伺服器和瀏覽器的負擔。
如要提高網站的速度,
建議使用自適應圖片或者以壓縮的方式優化圖片,
讓網站在不同設備上都能有良好的顯示效果且加載速度較快。
我們建議增加外掛「 SEO Webp 圖片模組功能」。
Q21:我們的網站可以自行進行系統更新嗎?
如果你的網站進行了客製化,例如修改了版面、增加了自訂功能或使用了特定的外掛程式,
那麼進行系統更新可能會影響到這些客製化部分。
在進行系統更新之前,請確認客製化部分與新版本系統、相關外掛程式相容。
否則,更新可能會導致網站出現問題,如功能失效或版面錯亂。
對於已經進行了客製化的網站,建議採取以下步驟:
1. 在進行任何更新之前,先對網站進行完整的備份。這樣,如果出現問題,你可以輕鬆地還原到之前的狀態。
2. 在更新之前,檢查你的客製化部分是否與新版本的系統、外掛程式相容。如果不確定,請與我們聯絡進行評估。
3. 如果有客製化的版面或外掛程式,請確認它們是從可信任的來源下載的,並且有持續的更新和支援。
4. 在進行更新之前,最好在測試環境中先進行測試,確認更新不會對網站造成負面影響。
雖然 WordPress 和 Joomla 都提供了自動系統更新的功能,
但對於有客製化的網站,更需要謹慎地評估更新對網站的影響,並確認在更新之前進行充分的準備和測試。
Q22:我們電腦版網頁彈跳視窗會出現奇怪的符號,有的電腦會出現,有的不會,請問這個是什麼原因呢?
問:我們電腦版網頁彈跳視窗會出現奇怪的符號,有的電腦會出現,有的不會,請問這個是什麼原因呢?我們之後需要注意什麼 才不會出現這個符號?
答:您好:您使用的語法錯誤,有些瀏覽器對HTML5的錯誤無法完全支援。
我們網站的瀏覽器中有一個檢視code的按鈕,可以檢查多餘的 html 碼,
像這次的問題點檢視code的按鈕,可看到最後有奇怪的東西。
Q23:請問 CMS 網站內容管理系統 這是甚麼?
CMS(Content Management System,內容管理系統)是一種讓你不用寫程式也能管理網站內容的工具。
透過 CMS,你可以像編輯 Word 文件一樣,上傳圖片、修改文章、調整頁面結構,適合一般使用者管理網站。常見的 CMS 有 WordPress、Joomla、Drupal 等。
Q24:我的網站不確定有沒有埋Google Search Console?
Google Search Console(GSC)需要先驗證網站擁有權,才算正式設定完成。
若您不確定是否有埋,可以提供您的網站網址,我們幫您檢查是否有驗證碼、或是否已連接 GSC 帳號。
如果尚未設定,我們也可以協助您申請與串接,讓網站可以追蹤在 Google 的曝光狀況、排名與點擊數據。
Q25:避免了連結關鍵要求:減少關鍵連結可以減少請求次數,提高頁面加載速度,請問這是甚麼意思?
網頁在加載時需要載入各種資源,如圖片、CSS、JavaScript 等,
而這些資源通常是通過連結(URL)進行請求的。
如果網頁中有很多關鍵連結,就意味著需要請求的資源也會增加,
從而導致頁面加載速度變慢。
您可以打開您的網站原始碼(ctrl+u),看到link rel='stylesheet' 這個都是關鍵連結。
這句話的意思是:
網頁在載入時,如果有太多「關鍵資源的外部連結」(像是字型、CSS、JS 檔案來自其他網站),
就會產生很多請求,導致載入變慢。
「減少關鍵連結」就是建議把這些重要的資源盡量放在自己網站內部,
減少跨站請求,這樣瀏覽器能更快把頁面讀完,整體速度就會變快。
簡單說就是:不要每次都向別的網站借東西,東西放自己家裡,開門就拿得到,自然會比較快。
Q26:我用google測試,google說我的網站有198個地方需要改善,你們能幫忙處理嗎?
您的網站需要修改程式進行優化,才有辦法符合google的標準喔!
主要是因為 google 那邊會改規則, 要依他們的規定去修改才可通過檢查哦。
不改的話,分數會下降,如果您有在投放廣告時,最好是每半年一年作一次優化
我們可以協助您:
-
分析這 198 項中,哪些是關鍵問題(例如:影響載入速度、SEO、行動裝置體驗等)
-
提供改善建議與報價
-
如您同意,我們會安排技術優化處理,提高網站整體表現
Q27:我的網站剛更換 DNS,為什麼圖片跑不出來?
我們這邊檢查顯示是正常的,有可能是瀏覽器快取的問題,
建議您按ctrl+f5重新整理,或者是參考下方式
1. 清除瀏覽器快取和 cookie:
瀏覽器存儲了一些網站的訊息,清除這些快取和 cookie 可能有助於解決問題。
在瀏覽器設置中找到清除快取和 cookie 的選項,實際步驟可能因瀏覽器而異。
2. 使用隱身/無痕模式:
開啟瀏覽器的隱身或無痕模式,然後嘗試再次打開郵件中的連結。
這樣可以繞過瀏覽器保存的一些快取和 cookie。
我也請工程師試著將網站強制更新,
如有任何疑問歡迎您再與我們聯絡,謝謝您
Q28:我的網站是給之前別的廠商做的,我現在要修改一些頁面,你們能幫忙嗎?
A:您好,我們可以協助修改由其他廠商製作的網站,但會先進行初步檢查,以確認系統架構、權限與可維護性。
請提供以下資訊:
-
網站管理後台網址與帳號(可建立專用帳號)
-
想修改的頁面或功能項目
-
是否有 FTP 或主機登入權限(若需要更深入修改)
確認後,我們會提供維護建議與報價。也會說明哪些部分可以處理、哪些可能受限原始架構。歡迎隨時聯繫我們!
Q29:請問 Tags (標籤)功能和 Filters (篩選器)功能有什麼差別呢?
Tags 和 Filters 功能用來幫助組織和檢索內容或產品。
Tags(標籤) 功能:
Tags 功能允許將特定的關鍵字或標籤與內容或產品相關聯。
這些標籤可以是任何您認為與該內容或產品相關的描述性詞語或詞組。
當客戶搜尋或瀏覽網站時,他們可以使用這些標籤來找到相關的內容或產品。
例如,在部落格文章中添加了標籤「健康」和「飲食」,那麼客戶就可以通過點擊這些標籤來找到所有與健康和飲食相關的文章。
Filters ( 篩選器 ) 功能:
Filters 功能則用於根據特定條件篩選和顯示內容或產品。
這通常是在內容列表或產品目錄中使用的功能。
客戶可以根據不同的屬性或參數進行篩選,以獲得符合其需求的結果。
例如,在 電子商務 網站上,客戶可以使用 Filters 功能按價格範圍、品牌、顏色等篩選產品。
在部落格或新聞網站上,客戶可以使用 Filters 功能按發布日期、類別或作者篩選文章。
總而言之,Tags 功能用於添加描述性標籤以便客戶搜尋和瀏覽內容,
而 Filters 功能則用於根據特定條件篩選和顯示內容或產品。
這兩個功能可以幫助客戶更輕鬆地找到他們感興趣的內容或產品。
而報價需依產品品項及內容數量,才能評估程式設定的工時及報價。
Q30:有無幫忙串連 Google analytics. 我們目前已串聯,不知道轉換後有無設定需要更改
有的,當網站正式上線後,會請您至 Google analytics 給我們追蹤碼就可以了, 我們會在網站上安裝並測試完成,請您放心
Q31:後台登入有無權限管理功能? (若無需加入)

Q32:網址內有無 “中文” (希望不要有)
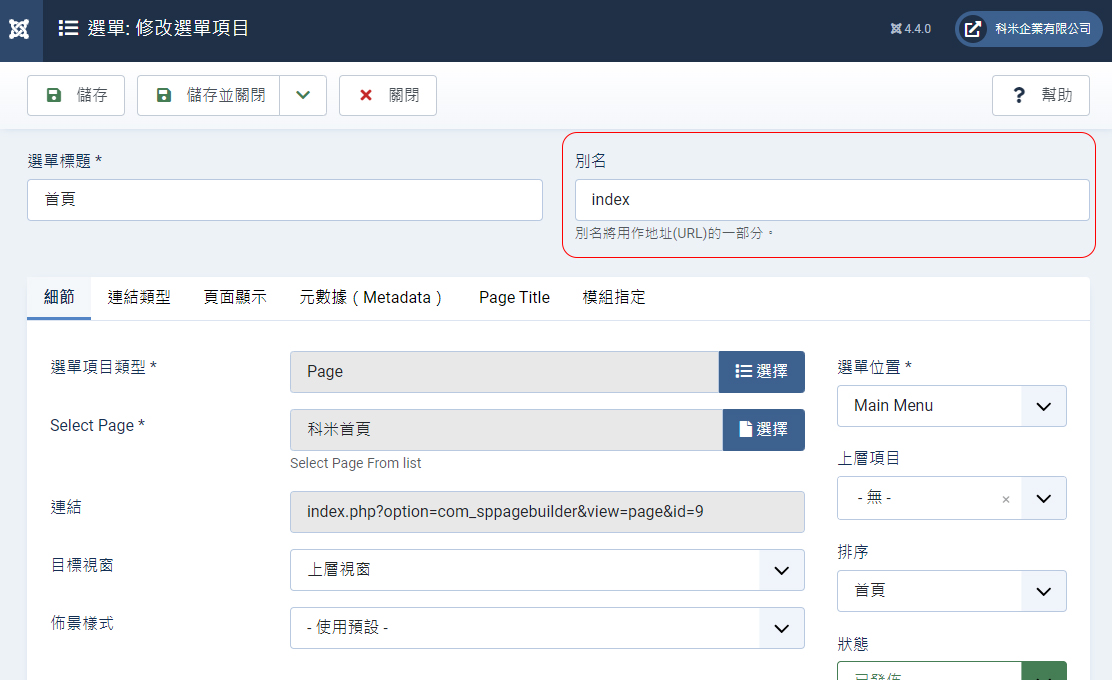
網址可以由文章和選單進行設定,您可以自行填寫網址名稱。
下圖中紅框所示為網址(別名)設定:

Q33:網站頁面是否可以自行修改 / 增加減少
可以的。您可以在文章後台頁面自由地增加、刪除和修改文章。介面如下圖所示:

Q34:申請官網的FB登入是上傳什麼文件通過的?
問:現在的困境是,META要求上傳的文件要同時有公司名稱和電話號碼,營登和401上有公司名字但沒有電話號碼?給年度營所稅報表兩者皆有也不給過,電話單非公司名稱也不行,一直被reject很苦惱,求解。
答:
1. 可以用電信帳單, 公司營業地址的水電, 配上名片(都須符合, 且前面那些營登一樣要附上)
2. 在公司名下登記一支手機,去電信申請“無隱碼”帳單,然後掃描截圖:電信名稱、公司名稱、手機號碼,字要夠大夠清楚就會過了,記得不要掃描整張帳單喔!掃描整張帳單,meta會一直告訴你偵測不到手機號碼
Q35:您好 請問官網的設計 是我們可以自建的模組方式嗎?
A:您好,網站初期會由我們協助設計與架構設定,確保整體風格與功能符合您的需求。
網站上線後,您將取得後台權限,可以透過模組化的方式自行新增、修改內容或圖片,例如更換首頁 banner、更新最新消息、調整文字等。
我們也會提供影片操作教學或使用手冊,讓您更容易上手。
Q36:資料庫匯入有什麼注意事項?
A:在匯入資料庫前,請務必注意以下幾點,以避免資料錯亂或系統錯誤:
-
請先備份整個網站與資料庫:
如果匯入過程出現問題,可以立即還原,避免資料遺失或系統損壞。 -
請清空原有的文章與資料內容:
新匯入的資料會取代現有內容,若沒有事先清空,可能導致重複、衝突或顯示錯誤。 -
確認匯入的資料格式與系統版本相容:
若來源網站與目前網站版本不同,建議先做格式轉換或測試匯入。 -
如有自訂欄位、特殊外掛或模組,請先行說明,
以便我們協助確認是否可正常匯入。
如您需要我們代為處理,我們也可提供匯入服務與備份協助。
Q37:為什麼我收不到我網站寄的信?
網站寄信分為三個部分,需彼此互相配合無誤,才會發信成功
參考文章:
網站建置:使用 Gmail 在 網站 上發送郵件的簡單教學
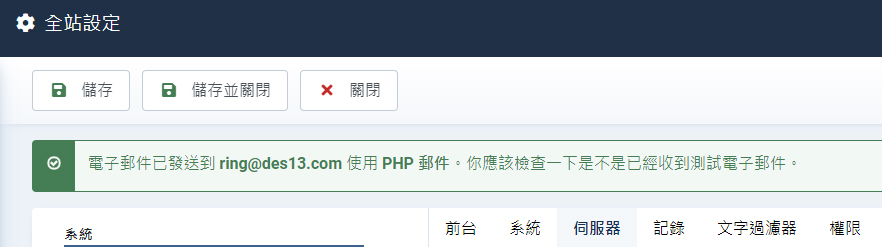
1. CMS 系統(JOOMLA或WORDPRESS)
進行相關測試,成功寄送了 PHP 郵件會出現通知,代表joomla或WORDPRESS的寄信功能是正常的,請參考以下圖示。

2. 主機擋信機制:
我們的 demo 站主機基於安全性考量,特別設定了擋信機制,因此在 demo 環境下無法收到信件是一種正常的現象。 而在正式機的情況下,為了滿足客戶的收信需求,
https://fspefc.tw/
https://c-h-c.com.tw/%e5%85%
如您不是使用我們主機的客戶,請向您的主機商確認是否啟用了寄信功能,
2. 外寄郵件身份驗證:
請確認您的 企業信箱 是否已進行身份驗證。
企業信箱需要設置 SPF 或 DKIM 中的至少一個身份驗證方法,
相關的設置說明可以參考以下連結:
https://support.google.com/
請注意,缺少 SPF 或 DKIM 中的身份驗證,或者是寄信額度已滿,
這部分需要向購買網址的廠商詢問是否有做此設定。
我們也有提供企業信箱購買及設定的服務。
Q38:另外等公司有明確的決定後,
A:當然可以!我們可以在確認合作意向後,提供一組限時試用帳號,讓您指定的同仁進入後台進行實際操作評估。
帳號會具備一般管理權限,供您體驗修改內容、上傳圖片等基本功能,協助內部評估是否符合操作需求。
若有其他指定測試項目,也歡迎一併提出,我們會協助設定測試環境。
Q39:Google Analytics 我們目前已經有在使用,是否可直接轉移呢?
A:可以的,我們會在新網站中安裝您的原本 Google Analytics(GA)追蹤碼,這樣就可以延續舊網站的數據記錄與分析設定,不需重新建立帳號。
不過要注意:
-
若您使用的是舊版 GA(Universal Analytics),建議同時升級為 GA4,因為 Google 已全面推行新版。
-
分析報表與歷史資料會保留在您原本的帳號中,新網站會從串接日起持續記錄新數據。
如有需要,我們也可協助檢查是否已切換為 GA4 並完成設定。
Q40:多國語系,請問在同一個頁面切換,是否可以提供範例?
範例網址如下,假設點擊此網站的"小組簡介"頁面,再點擊右上角的語系改為"english",就換直接在這個頁面上轉換語系,而不會再跳到首頁
https://www.biopharm.org.tw/zh/about1.html

Q41:我們公司英文網頁只有4頁,是否需要多國語系的功能?
答:針對這些4頁英文網頁,我們將為您進行內容上稿的工作,因此不需要額外的 "多國語系" 功能。
對於整個網站的內容上稿,如果頁面總數不超過20頁,我們將按照每頁800元的價格計算。
如果 貴司自行上稿,則不受頁面多寡的限制。
此服務不包含圖片的美編修改,如果您需要對圖片進行美編修改,我們將另行提供報價。
Q42:我的網站只要改版就好,還是整個砍掉重練?
網站語法日新月異,SEO(搜尋引擎最佳化)也以使用者體驗佳為最高評分,當Google宣布行動友善優先,許多網站就需要跟著更新,那麼我的網站只要改版,還是整個砍掉重練呢?
有幾種網站改版的方式如下,也為各位分析優缺點:
靜態網頁:
沒有程式、沒有資料庫,也沒有網站後台,單純用HTML+CSS手工撰寫。
如果需要新增頁面就需要請網頁設計師修改,無法自行新增資料。
而這個網站要想符合RWD,就要全面改為HTML5碼,費用和建一個全新的網站差不多,我們會建議整個網站打掉重練吧!
CMS內容管理系統
目前世界上有不少網站是使用Joomla、Wordpress、Drupal等國際通用的CMS(Content Management System,內容管理系統)架設。CMS的程式功能有文章管理、選單管理、會員管理、圖片管理、權限管理等共同需求,並且有強大的擴充性,有各國開發的程式模組及版面可供安裝。而一般使用者可以登入網站後台新增修改資料,不需要特別會HTML或程式。
CMS都會有一個核心團隊進行網站更新,而只要熟悉CMS,就能接手維護或客製化,不會出現網站孤兒的狀況。
獨立開發製作的系統
蠻多公司聘請工程師或外包獨立撰寫網頁,沒有固定的框架,所以很難由其他公司或工程師來維護或更新程式。最好的方案是找原公司修改,萬一原公司無法承接,最好是打掉重建,否則就算付出一大筆費用找到人修改,將來還是很容易出問題。
Q43:我用 Wordpress 架站和 Joomla 架站有什麼差別?用 Wordpress 會不會比較便宜?
Joomla和wordpress:
最大的差異點在於joomla客製化程式修改彈性大,適合商業用網站,
而 wordpress 客製化程式修改彈性小,適合個人部落格網站~
如果您的網站之後會經常修改,功能會新增刪減,建議使用joomla, 因為wordpress功能新增及客製化價格較高!
下方是joomla與wordpress的比較表,wordpress功能寫"無"的,是我們目前沒有的功能,需要客製化開發,報價加起來的價格比joomla高。
|
建置項目 |
Joomla |
Wordpress |
|
|
適合族群 |
適合企業網站、商業網站、大型網站、功能可依循時間擴充、增減 |
適合個人部落格、以文章發佈為主企業網站、商業功能擴充彈性小 |
|
|
前端視覺設計 |
可進行全客製化製作、修改幅度大 |
依套版特效及視覺為主,修改幅度小 |
|
|
安全性 |
被視為駭客攻擊的目標-中 須經常更新版本 |
被視為駭客攻擊的目標-易 須經常更新版本 |
|
|
易用性 |
後台較為複雜 擴充功能與彈性大 |
後台較為簡單 擴充功能與彈性低 |
|
|
會員權限設定 |
有 |
無 |
|
|
商品展示 |
有 |
無 |
|
|
大量詢價系統 |
有 |
無 |
|
|
客製化程式開發 |
有 |
無 |
|
|
電子商務購物網站. |
可搭配不同購物車,也可以客製化開發,修改幅度大 |
僅可搭配官方授權WooCommerce,修改幅度小 |
|
|
參考作品 |
|||
Q44:我們的舊網站沒有RWD響應式網頁設計,可符合手機平板等螢幕大小,可以請你們幫我加上RWD響應式網頁設計嗎?
如果您是我們的舊客戶,網站是由我們製作的,我們會幫您做升級及加上RWD的評估報價;如果您的網站是由別的設計公司製作的,那麼則要請您找您原有廠商進行升級維護,如果您願意將網站交給我們處理,我們會建議您將舊有網站打掉重做,我們有專人與您聯絡。
Q45:我們之前的網站是用flash做的,不過在某些電腦看不到,請問你們能不能用其他方式做動畫?
A:目前 Flash 技術已經被各大瀏覽器全面停用,因此建議改用更現代的方式來製作動畫,例如:
-
CSS3 動畫:適合做簡單的動態效果,兼容性高、載入速度快。
-
JavaScript / GSAP:可以實現較為複雜、平滑的動畫,廣泛支援各種裝置。
-
Lottie 動畫:支援由設計工具(如 After Effects)製作的精緻動畫,效果細膩又輕量。
我們可以依照您原本 Flash 的動畫樣式與目的,幫您轉換成兼容現代網站的動畫技術,讓使用者不論用什麼裝置或瀏覽器都能正常看到。
若有原始動畫檔,我們也可以評估是否可轉為新格式使用。
Q46:我們的網站常常寄需要升級通知給我,我需要做什麼嗎?
如果收到由網站寄來需要升級的通知,請您再通知我們,如果在網站完成一年內,我們會免費為您進行網站升級。
Q47:請問圖片輪播圖的圖片高度是否可以不用那麼大呢?
關於輪播圖的高度是可以修改的,我們會再依您的需求進行調整。
Q48:我們登入網站出現以下警告訊息,請問是什麼原因呢?
訊息:: Access denied. Your IP address is blacklisted. If you feel this is in error please contact your hosting providers abuse department.
A:此情況是因為貴公司使用的外部 SEO 工具,對網站進行大量請求,主機系統偵測到這類流量類似 DDoS 攻擊,為了保護網站安全,自動封鎖了該 IP 位址。
若不是貴司主動操作造成,也建議您確認以下幾點,以排除其他安全風險:
-
請清除瀏覽器的快取與歷史記錄
-
檢查電腦是否有垃圾郵件相關程式
-
建議更改網站後台登入密碼
-
建議對電腦進行完整掃毒,排除木馬或惡意工具影響
我們也可以協助將被封鎖的 IP 移出黑名單,請提供當下被封鎖的 IP 位址,謝謝您!
Q49:我們已經有網址了,要怎麼移轉到你們的主機上呢?
要請您提供您現有網址DNS管理控制台的帳號密碼,我們會進入幫您重設DNS,DNS重設之後約24-72小時生效。
Q50:網頁與舊版IE兼容性問題問:因我們公司主要做外銷
考慮到有些落後地區電腦設備不進步,可能使用早期IE版本
因此希望在所有IE版本皆能顯示正常如IE8, IE9
目前內部測試IE8會出現一些版面顯示的問題
請針對早期版本瀏覽器再看一次
謝謝!
回覆:
由於 Microsoft 已全面停止對舊版 Internet Explorer(如 IE8、IE9)的支援與更新,這些舊瀏覽器存在許多安全性漏洞,也無法支援現代網站技術,使用上容易出現中毒風險與顯示錯誤。
目前主流工程師與開發工具皆已不再針對 IE8/IE9 進行相容性優化,因此我們也無法提供針對舊版 IE 的額外修改服務。
若貴單位仍需支援 IE8,我們建議參閱以下文章自行調整樣式或考慮使用現代瀏覽器以確保安全與正常瀏覽體驗:
http://des13.com/news/70-web-page/458-divcssie60ie70-ie8-firefox
Q51:HTML+CSS是程式嗎?
HTML 和 CSS 是網站的視覺基礎,但不屬於程式語言。
-
HTML(超文本標記語言):負責定義網站的內容結構,例如標題、段落、圖片、表格等。
-
CSS(層疊樣式表):用來控制網站的外觀,例如顏色、字型、位置、動畫等。
這兩種語言屬於靜態語法,不具備邏輯判斷或互動功能,與具備運算邏輯的程式語言(如 JavaScript、PHP、Python)不同。但它們仍是前端開發不可或缺的基礎工具。
舉例來說:
-
如果您只是想把網頁的按鈕顏色從藍色改成紅色,這屬於靜態視覺設計,用 HTML + CSS 就能處理。
-
但如果您希望使用者登入後能看到「專屬資料」例如點數、個人行事曆、請假紀錄、學習歷程,而且內容會依照身份或角色自動變化,這就屬於動態互動系統開發,需要使用程式語言(如 PHP、JavaScript、Python 等)與資料庫進行開發。
判斷是否為程式開發最簡單的方法,就是看報價:
HTML+CSS 的工作屬於網頁設計,成本較低;而程式開發牽涉到邏輯設計、測試、資料安全與互動功能,投入的時間與技術成本更高,因此報價也會不同。
Q52:網站的圖為什麼不能印刷?
許多客戶常常說要把網頁的內容直接列印當成印刷品,這個觀念是急需要更正的,現在就來作個說明:
許多人的問題就是把網頁用的圖檔當成印刷圖在製作,常常印出來慘不忍睹,最大的問題就在於不瞭解印刷的特性與需求。或許你的電腦繪圖一流,不過要用在印刷上的話還是請先看看以下的說明。
|
項目 |
網頁 |
平面印刷 |
|
檔案格式 |
.jpg / .gif / .png… | .tiff / .ai / .cdr / .eps… |
|
色彩模式 |
RGB | CMYK |
|
解析度 |
72dpi | 300dpi |
解析度
一般人電腦螢幕的解析度頂多1280x1024,配合螢幕的尺寸換算後,大概是60~90dpi之間,加上螢幕的發光特性,所以每個pixel看起來都是圓圓的發光點,點跟點之間光線會融合在一起,不會有明顯的顆粒感。可是一般彩色印刷的解析度都在300~350dpi,可以表現螢幕難以呈現的細節,因此把螢幕上看到的影像按同尺寸印在紙上,每一個pixel印出來就是整整齊齊的方塊狀,得到馬賽克的印刷結果。這跟用LCD螢幕的感覺有點像,每個點都是有陵有角。
要完全避免這種情況,製作時就要把解析度訂在300~350dpi,這樣才能充分利用印刷的高品質,可是此舉卻會造成資料量暴增,兩張看來同尺寸的圖,印刷用的就比螢幕用的大十倍,這也是專門作印刷繪圖的電腦需要數百MB記憶體的原因。
其實不是所有情況都需要300dpi的品質,例如大型海報的製作,因為觀賞的距離通常比較遠,如果繪製的圖案不是很講究的話,用100dpi其實沒關係,可以節省電腦處理的時間,不過近點看就可以看到馬賽克效果了
色彩模式
電腦的圖檔通常用RGB色彩模式,印刷因為是用CMYK四色油墨,因此為了確保印刷的品質,圖檔的顏色必須以CMYK來指定才會準確。
掃瞄的話問題更大,因為你不曉得掃描器掃進來的色彩值,實際印刷的時候會變成什麼顏色,最好的方式是請廠商代為掃瞄。
此外電腦螢幕上的顏色實際上跟印刷的顏色有不少出入,特別是青色的差異最大,所以專業人員使用的螢幕、掃描器、印表機都經過仔細的色彩校正,確保成品與螢幕上不會相差太多,可是一般人沒色彩校正設備,顏色還亂用,卻不知道用到的都是印不出來的顏色。
檔案格式
一般電腦上的圖檔都是用JPEG壓縮格式來減少體積,不過在印刷上必須使用完全不壓縮的TIFF格式,因為壓縮所造成的畫質破壞在螢幕上可能看不出來,印刷時可就看得一清二楚了。因為圖檔解析度高,又不壓縮,因此數十數百MB的檔案對印刷來說都是家常便飯,不像一般JPEG圖檔有幾百K就很了不起了。
以上是簡單說明關於印刷和網頁的不同之處,網頁跟印刷原本功能就不盡相同,所針對的閱覽習慣和所需使用的專業技術和設備也不相同,因此,網頁跟印刷是極不相同的東西,這是設計者和客戶都應該要注意的!
Q53:網頁中文字體除了新細明體以外,可以換成我喜歡的字體嗎?
A:可以,但有幾個重點要注意:
-
使用者電腦是否有安裝該字體:如果您選的字體只有您電腦有,其他人看到的就會自動變成預設字體(例如新細明體),這就是所謂的「系統字體限制」。
-
可使用「網頁字體」技術(Web Fonts):像 Google Fonts 或自架字型檔(.woff、.ttf),可以讓所有使用者都看到一致的字體。常見如思源黑體、Noto Sans、微軟正黑體等。
-
自訂商業字體需注意授權:若您想使用特殊設計或付費字體(例如文鼎、華康等),須確保有購買合法的「網頁嵌入授權」。
我們可以幫您設定您喜歡的字體,但需確認字體來源與授權方式,才能確保所有使用者都能正常看到且合法使用。
Q54:我們需要多國語言的網站方式處理~~但後臺編輯還是採用~~中文,可以嗎?
A:當然可以!
我們可以幫您建立多語系的網站架構,例如支援繁中、英文、越南文等,網站前台會依語言自動切換或讓使用者選擇。
而網站後台則可以維持使用中文介面,方便您與內部同仁編輯與管理,不影響多國語系的呈現與維護。
如有需要,我們也可以協助您:
-
建立各語系的內容結構
-
提供語系切換按鈕設計
-
教您如何管理多語內容
完全沒問題,請放心!
Q55:我們想要了解一下你們是怎麼做網站的,你們的工程師能來我們公司討論嗎?
A:您好,我們非常樂意與您深入討論網站規劃!
目前我們的網站開發流程大多採用線上會議 + 文件說明方式進行,這樣可以快速整理需求並同步記錄討論內容,節省雙方時間。
若您有特殊需求需要現場訪談,我們也可以視專案規模與地點安排工程師或專案經理到府拜訪。不過現場會議通常會酌收交通與安排費用,建議您先提供以下資訊,我們會評估並回覆您是否能現場支援:
-
公司地點與希望會議時間
-
預計討論的項目內容
-
預算與預期網站規模(方便安排合適人員與會)
也歡迎先透過電話或 Google Meet 簡單溝通一次,讓我們更了解您的需求,再決定是否需要到場會談。
Q56:置換版面 Logo 與色系,版型挑選網站:指的是客製化CSS嗎? 或是根據模板所提供的選項做有限修改?
A:這部分主要是指根據現有模板所提供的設定選項,進行有限度的視覺調整,例如:
-
更換網站的 Logo 圖檔
-
調整主色系、字體顏色、按鈕樣式等
-
使用模板內建的佈局選項,切換版型區塊位置
這類修改通常不涉及深層的 CSS 編寫或前端重構,屬於「輕量型調整」,讓您在不額外加價的情況下,快速套用符合品牌風格的外觀。
若您希望進行超出模板限制的客製化設計(例如重寫樣式、重構區塊、增加動畫效果等),就會屬於進階客製化 CSS 開發,屆時我們會依需求提供評估與報價。
Q57:首頁模組:輪播banner,首頁形象大圖 Banner2張-->指的是可以協助設計形象圖嗎?
A:是的,我們會協助製作首頁輪播用的形象 Banner 圖(共 2 張),內容會依照您提供的品牌風格、主視覺方向、口號或重點文案來設計。
不過請注意:
-
需由您提供 Logo、參考圖片、主打產品或文案方向
-
若您已有品牌識別(如配色、字型、風格要求),請一併提供,我們會依此製作
-
如需額外設計更多張 Banner,或搭配社群/廣告用圖,則會另行報價
我們會以簡潔有力的形象設計為目標,確保網站首頁吸睛又符合品牌調性。
Q58:網頁保固部分:請問是24/7服務嗎 還是網站當掉時,要等到上班時間才能處理?
A:網站保固期間,我們提供平日工作日(週一至週五)上班時間內的維護支援,包含錯誤修正、功能異常處理與小幅調整。
若遇到網站無法連線、主機故障等「重大異常」,您可以隨時透過我們的緊急聯絡方式通知,我們會盡可能於最短時間內協助處理,但非上班時段不保證立即回應。
如有 24/7 全天候監控與支援需求,我們也提供加購維運方案,包含:
-
主機即時監控
-
緊急應變處理
-
假日值班聯絡窗口
可依實際需求彈性評估是否升級為全年無休支援服務。








