數位行銷
網頁設計
身為一個前端網頁設計師,從國外好的設計網站作為學習靈感與範本,是必須的學習過程,並且利用好用的網頁技術可以提高工作效率。
以下介紹製作網頁的好用網站及工具。
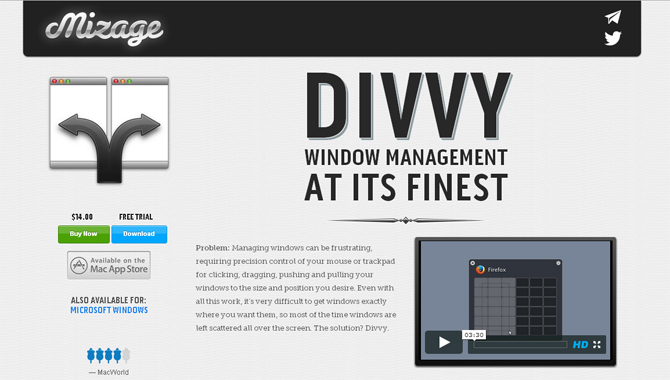
推薦網站1:Divvy
網頁設計師使用多個程式,螢幕空間變得有限。因此,為了控制視窗,divvy是一個非常有用的工具。它能夠快速有效地控制你的滑鼠推,拉,拖或者點擊視窗的大小和位置。這個程式透過點擊和拖拉使用網格系統來管理視窗。此外,它還允許用戶建立自定義鍵盤快捷鍵使用。

推薦網站2: Sketch
用來設計網頁、圖標、網頁layout的設計工具,並且可以直接在螢幕上微調你所要的網站設計。

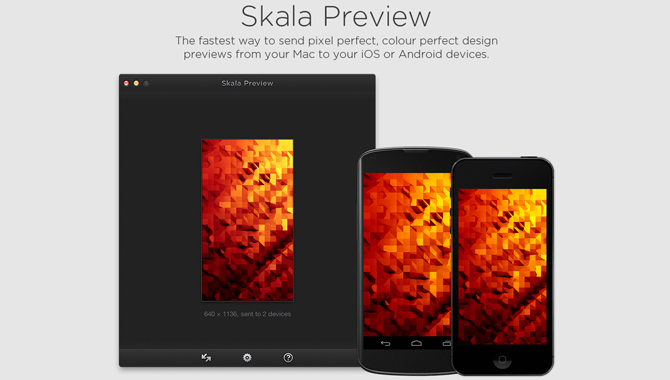
推薦網站3:Skala preview
想要網站在多種不同的行動裝置都看得到嗎?在平板、手機、pc、ios、或Android系統都可以達到網站版面預覽。

推薦網站4:FitText
FitText是一個外掛,它可以幫助你建立響應式網站,讓你的網站字體在iphone.ipad...等不同行動裝置上都可以清楚顯示。

推薦網站5:Adobe Edge Reflow
透過媒體查詢中斷點、精確的 CSS 版面、群組等功能,更快速地開始進行互動式設計,並建立高精確度的原型。

推薦網站6:Tridiv
你可以在這個網站上做出3d的視圖,並且此網站會自動幫你編輯css及html,讓你應用在你的網站上,做出很棒的效果。

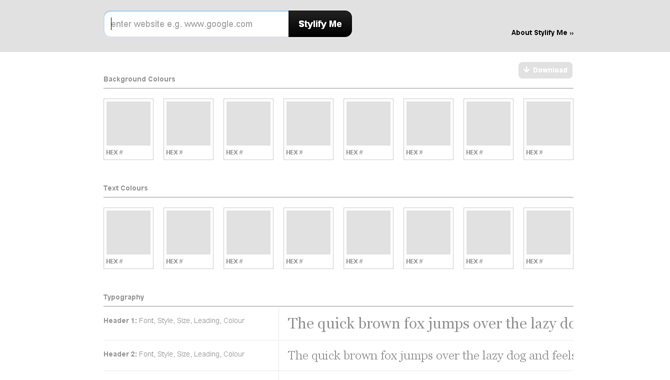
推薦網站6:Stylify Me
如果你想研究不同風格和常見的視覺元素等網頁文本顏色、圖像尺寸,背景顏色或字體Stylify me非常適合你。它允許設計者有效地研究CSS樣式而不需要檢查每個元素。所有您需要做的是,只需輸入頁面的頂部的URL並單擊Stylify me按鈕。你甚至可以把你的結果一個pdf並將其保存以後使用。