數位行銷
網頁設計
在這篇深度解析的文章中,我們將探討 網頁設計 工作流程和相關知識。網頁設計 為一門複雜的藝術和科學,需要各種專業人才的互相配合,才能完成一個網站專案
一、網頁設計是什麼?
網頁設計,又稱Web Design、網站設計、Website design、Web User Interface(網頁使用者介面)等,其核心在於構建網站的圖形介面。
儘管如今我們習慣使用手機APP來獲取資訊,但桌面型電腦的網站瀏覽歷史比手機更為悠久。
在1990 年代晚期至 2000 年代初期,電腦顯示器和螢幕技術還在發展階段,因當時硬體和顯示技術的限制,螢幕解析度僅為800×600像素(相比之下,iPhone 8的解析度為750x1334px)。
網路速度也相當緩慢,網路經常斷線,那時的網站效能和使用體驗都不理想。
現今的網站設計已經經歷了巨大的變革:強調使用者體驗、注重頁面動態效果、以及加入自媒體等元素,使得桌面型電腦的網站體驗不亞於軟體和手機APP。
隨著個人電腦的普及,網站仍然是人機互動中不可或缺的重要平台。
身為UI設計師,我們必須深入瞭解網頁設計工作流程和相關知識,才能稱得上是一門專業。
本文將深入探討網站設計的重要知識,為您揭開這個領域必須了解的重要面向。

二、網頁設計工作流程
在網站建置設計前,需進行使用者研究、需求分析、市場調查、以及進行競品調查等工作,
網頁設計 並非一蹴而就,而是由多個環節組成,常見的設計流程如下:
-
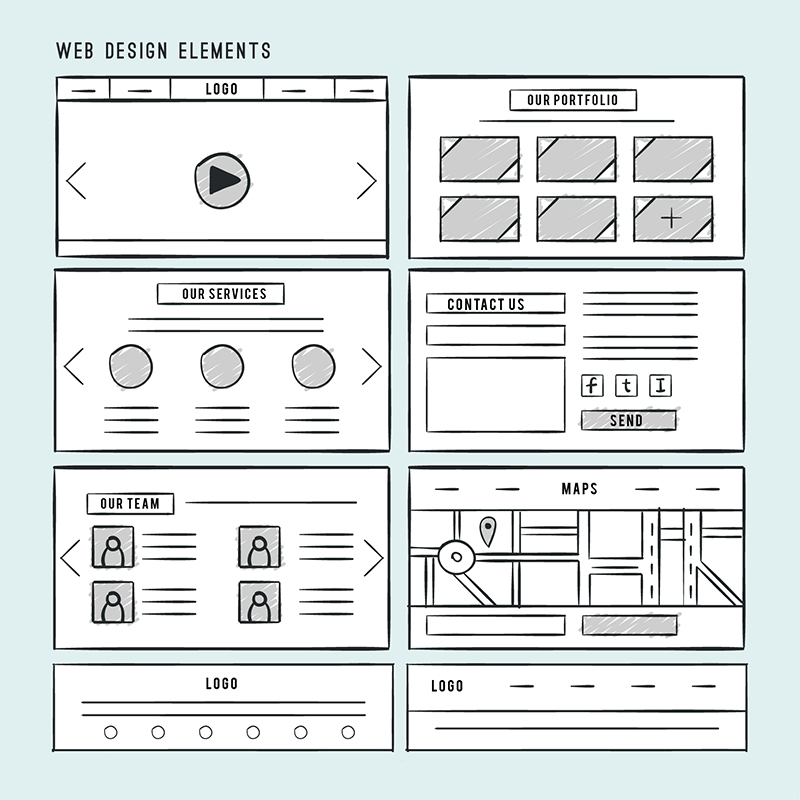
原型圖階段(Prototype & Wireframe)
-
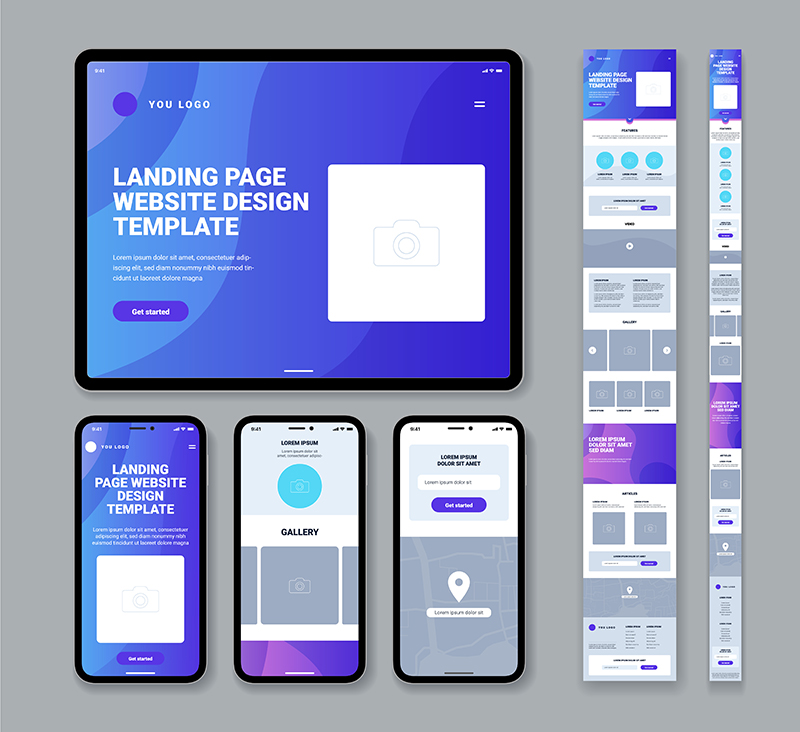
視覺稿(Visual Mockup)
-
網頁設計規範(Design Guidelines)
-
切圖(Slicing)
-
前端程式碼(Frontend Development)
-
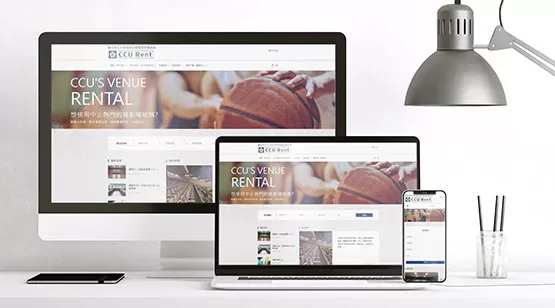
響應式設計(Responsive Web Design)
-
網站速度與效能優化(Performance Optimization)
-
使用者體驗(UX)與可用性測試(Usability Testing)
-
SEO 與技術優化(SEO & Technical Optimization)
-
無障礙網頁設計(Web Accessibility, WCAG)
- 網站驗收審核(Quality Assurance)
在每一個階段中,設計師的參與和了解都是非常重要的。
設計師不應只專注於視覺稿,因為在前後期的工作中同樣需要設計師的參與。
而成功的網頁設計不僅需要美觀的視覺效果,還要有完善的工作流程與測試機制。
無論是初創公司還是大型企業,都應該重視 Wireframe、視覺稿、設計規範與前端開發等關鍵步驟,並同時考量響應式設計、效能優化、SEO 及無障礙設計,才能打造出優質的網站體驗。

1. 原型圖階段(Prototype 和 Wireframe)
在原型圖階段,設計師需要與客戶、專案經理進行深入的需求溝通。這一過程中值得注意的是,這不僅僅是客戶、專案經理向設計師溝通需求的過程,而是雙方需要在各自擅長的領域進行有效的溝通。
在視覺方面的呈現中,設計師可能擁有更好的美感及工作方式,因此在進行實際設計之前,與客戶、專案經理達成共識非常重要。
設計師和客戶、專案經理都需要充分理解彼此的期望,已實現最佳的設計結果。
"Prototype" 和 "Wireframe" 在網站設計和應用程式開發中是兩個不同的概念,它們在設計階段扮演不同的角色。
1.1 Wireframe(線框圖):
定義: Wireframe 是一種簡單的視覺工具,用來展示網頁或APP的基本結構和佈局,通常只有基本的框架、區塊和元素,不包含細節和設計風格。
功能: 主要用於簡單地傳達版面配置、結構和互動元素的位置,以便團隊成員之間更容易討論和理解設計。

1.2 Prototype(原型):
定義:Prototype 是更進一步的設計階段,展示了網頁或應用程式的功能、互動和流程。
相較於 Wireframe,Prototype 通常包含更多詳細的互動元素,例如按鈕的行為、頁面之間的轉換,以及基本的功能DEMO。
功能: 用於模擬和測試使用者與應用的實際互動,更全面地呈現最終產品的使用體驗。通常在 Wireframe 完成後,進一步發展成 Prototype。

Wireframe 主要關注於結構和配置,而 Prototype 則進一步呈現了功能和互動,使團隊能夠更好地理解最終產品的工作方式。在項目的不同階段,這兩者都可能被使用,以確保設計和開發的順利進行。
2. 視覺稿階段
用來指在網頁設計中,根據原型圖確定的內容完成的介面設計,其主要目的是視覺上呈現最終網站的外觀和風格。
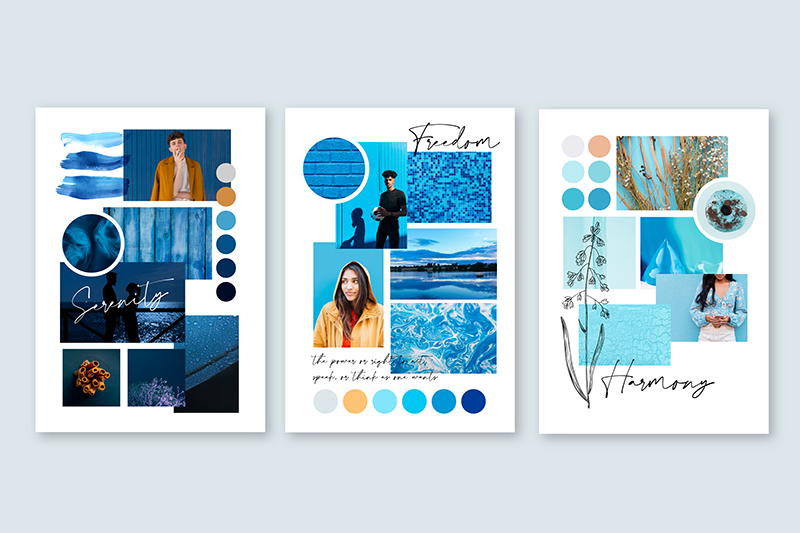
比如尤其在製作特定主題的網站時,設計師需要運用圖像和靈感素材來模擬相關情境,這時候設計師可以用"Mood Board"(情緒板)的概念來設計網頁。
2.1 Mood Board(情緒板):
是一種視覺工具,用於收集和展示特定主題、網頁或設計風格相關的資料和素材,它的目的是在設計和創意過程中提供靈感,幫助確立網頁的視覺風格和情感調性。
情緒板可以包含各種元素,如圖片、顏色樣本、文字、圖表等,這些元素結合在一起,形成一張視覺呈現的大畫面。幫助創作者和團隊更好地了解網頁的氛圍、情感和風格,並且讓設計在整體感覺上保持一致。
在設計領域中,情緒板常被用於啟發創意,激發新點子,並作為設計過程中的參考點。它可以是手工製作的實體板,也可以是數位形式的電子板,視項目的需求和團隊的偏好而有所不同。情緒板是一種簡單而有效的工具,幫助確保設計在視覺上傳達出預期的情感和風格。

2.2 網頁設計的視覺模型 Visual Mockup for Web Design:
推薦工具:Sketch
視覺稿用於呈現網頁設計的視覺外觀,突顯了其在視覺效果呈現方面的功能。

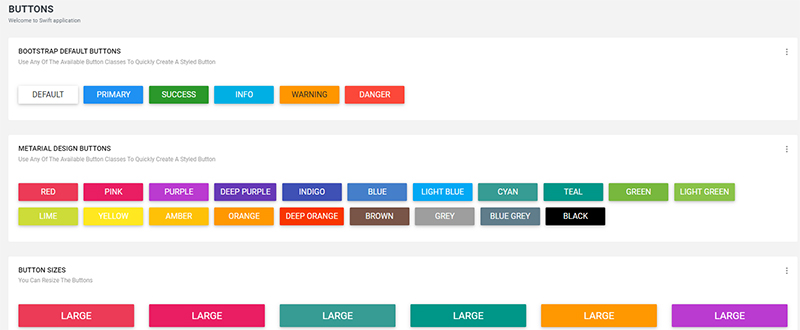
三. 網頁設計規範 Web Design Guidelines
推薦工具:https://getbootstrap.com/
完成視覺稿後,許多設計師可能忽視了制定設計規範的步驟。
對於每個可迭代的網站專案,網頁設計師的角色非常重要,網頁設計師需要制定一套網頁設計規範。這些設計規範有所有頁面中共通的元素,例如字體大小的一致性、圖片尺寸的統一、按鈕樣式等,這些共通元素在用戶訪問網站時構建了一種穩定的認知基礎。
舉例來說,如果相同的分享功能採用了兩種迥異的樣式,可能會使使用者感到混淆。
所以設計規範的主要目的是約束設計師的創意,以減少用戶在有限記憶力下的認知成本。
但設計規範也讓同一專案中的不同設計師都能產出相同風格的設計。
設計師應該積極參與制定設計規範和進行專案總結。


四.切圖(Slicing)
推薦工具:PHOTOSHOP
將設計師提供的網頁設計檔案(通常是圖像或視覺稿)轉換為前端開發所需的HTML、CSS、以及可能的圖片檔案。這個過程通常由前端工程師負責。
切圖的主要目的是將視覺設計轉換為網站的實際元素和結構,使其可以在瀏覽器中正確呈現。包含切割圖片、HTML和CSS,讓網站在不同螢幕大小和設備上都能正確顯示和運作。
有時候,設計師可能不直接進行切圖工作,而是將設計稿提供給前端工程師,由他們負責將設計轉為互動網頁。

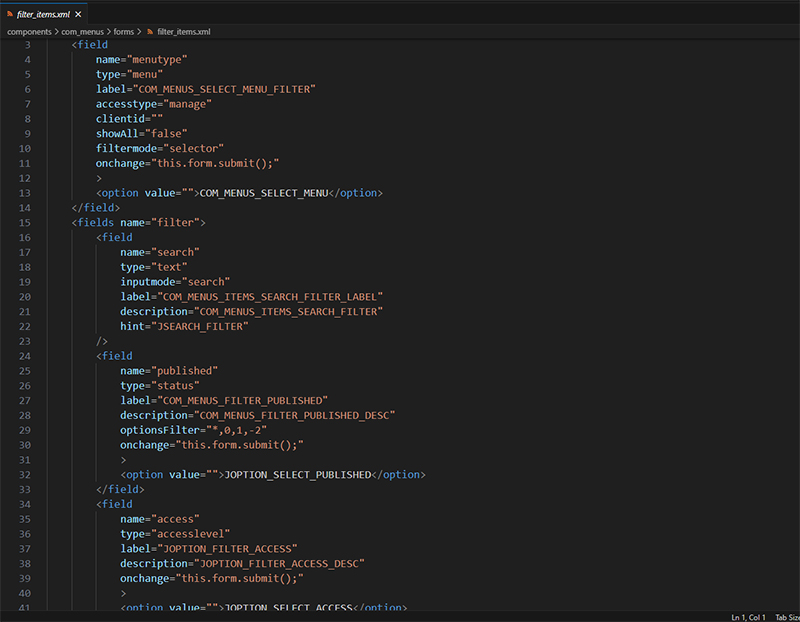
五. 前端的程式碼 Frontend Code
推薦工具:https://code.visualstudio.com/
就像網站的魔法師一樣,前端工程師具備將設計師的視覺頁面轉化為互動網頁的神奇能力。
他們也需與後端的工程師之間展現出一種極致的合作,宛如一場默契的舞蹈,使整個網站能夠在展現的同時靈活地獲取所需的資料。
這可是啟動整個網站活力的第一步。
為了方便評估網站是否達到我們對行銷資訊的要求,需要埋入GA4或FACEBOOK像素,這樣就能輕鬆地追蹤並分析哪些頁面的訪問量高,哪些沒有達到預期。
之後,我們會邀請所有人一同參與測試網站,仔細檢查網站是否存在需要改進的細節問題。
這一連串的步驟讓網站不僅能夠正常運作,還能夠達到預期的效果。
參考文章:
網站教學:無須程式碼,輕鬆做網頁

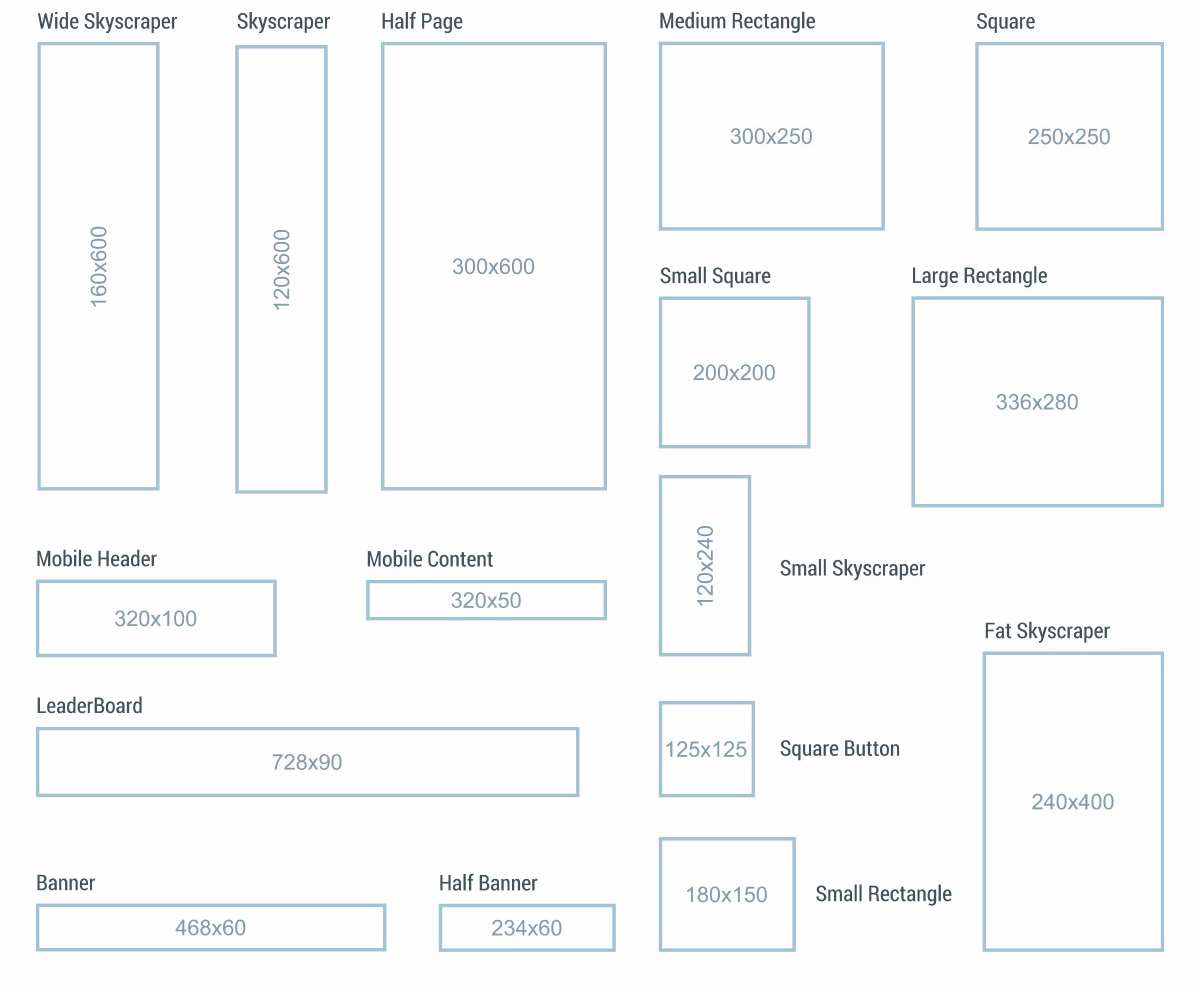
六. 響應式設計(Responsive Web Design)
現代網站必須適應不同的裝置(桌機、手機、平板),響應式設計(RWD)已成為標準做法。

參考文章:
網頁設計網站教學:怎麼做響應式網頁?
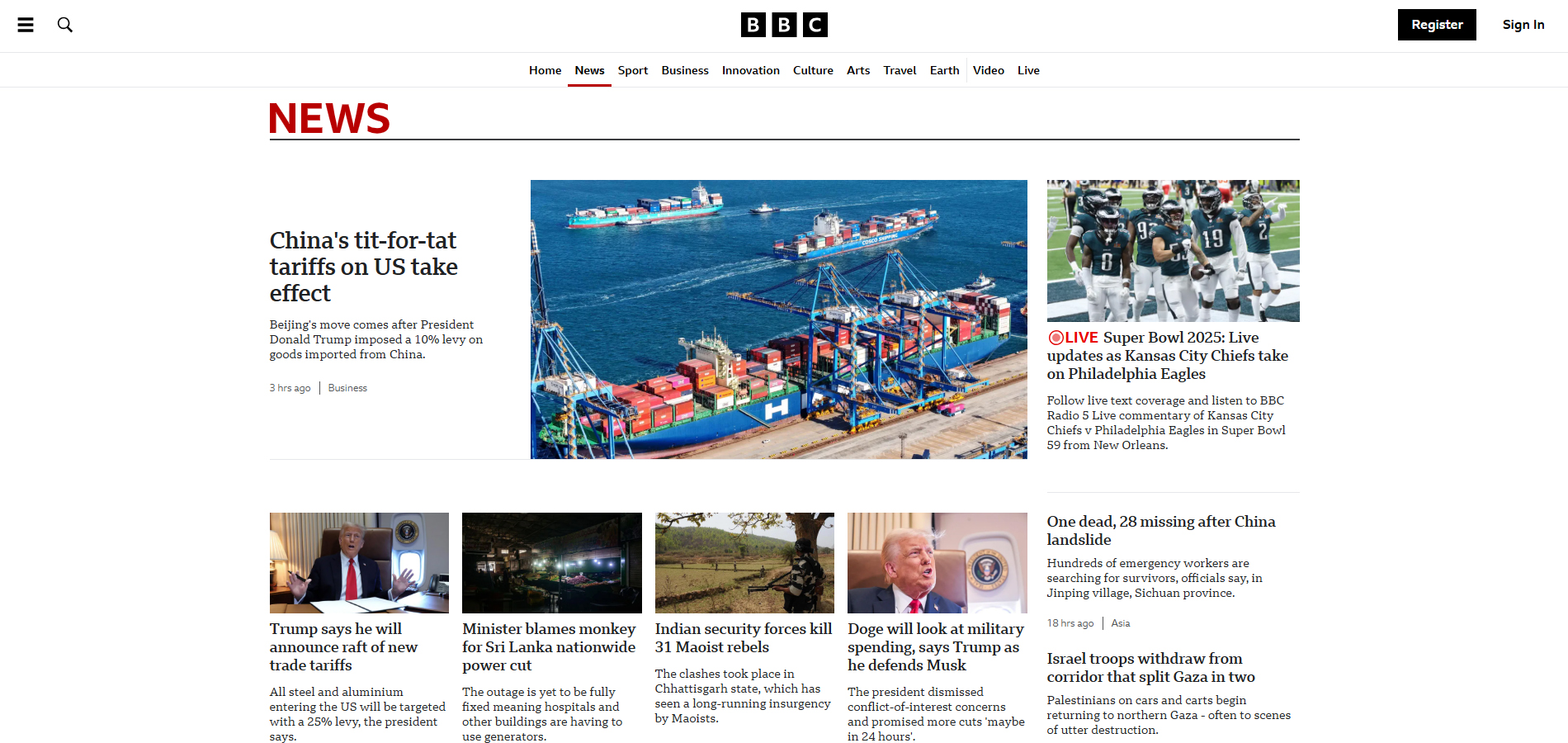
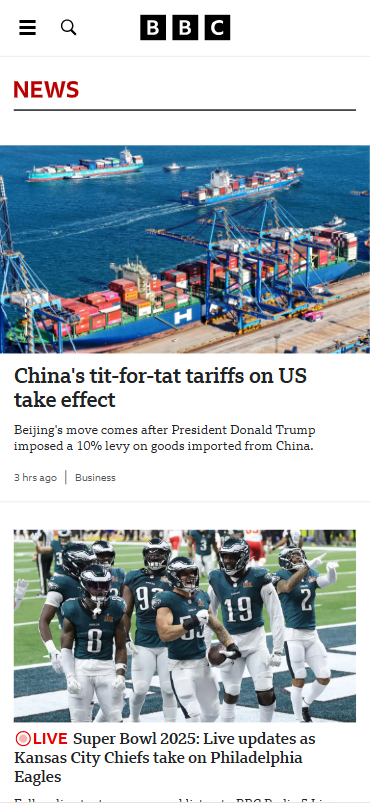
案例分析:BBC News 的響應式設計
BBC News 採用彈性網格布局(Flexbox、Grid)和 CSS 媒體查詢(Media Queries)來確保網站能夠自適應不同的螢幕尺寸,使閱讀體驗更加流暢。


七. 網站驗收審核
網頁設計完成後需進行網站驗收審核,確認網頁是否達到預期水準。
如果發現與設計稿有明顯不同,就需要與前端工程師合作進行調整。
這個步驟非常重要,因為網站的最終成品才是我們真正的作品,我們不能僅僅因為設計稿看起來漂亮而忽視實際頁面的品質。

八. 網站速度與效能優化(Performance Optimization)
網站效能優化(Website Performance Optimization,WPO)是指透過各種技術手段提升網站載入與渲染速度的過程,
主要在優化使用者體驗,特別是針對網路速度較慢或行動裝置的使用者。
而優化方式包括減少檔案大小、最小化 HTTP 請求數量、運用瀏覽器/伺服器快取、優化影像,以及使用內容傳遞網路(CDN)等。
網站效能優化不僅能提升訪客的停留率、忠誠度與滿意度,還能減少數據傳輸量並降低能源消耗,進而減少對環境的影響。
隨著時間推移,網站效能優化的範疇從最初專注於程式碼優化與硬體限制,逐步發展至多層快取機制、輕量化前端元件設計,
以及與伺服器端元件的非同步通訊等更為複雜的技術。
網站效能影響 SEO 與使用者體驗,包括圖片壓縮(WebP)、CDN(內容傳遞網路)、Lazy Loading(延遲加載)等。
案例分析:Amazon 的網站速度優化
Amazon 透過減少 HTTP 請求、圖片壓縮、CDN 部署等方式,提高網站載入速度,降低跳出率並提升轉換率。
參考文章:
SEO 網站優化:PageSpeed Insights 提升網站效能
九. 使用者體驗(UX)與可用性測試(Usability Testing)
好的網頁設計需要重視資訊架構(IA)、可讀性與交互設計。
案例分析:Snappa 及 DashThis A/B 測試優化 UX
A/B 測試在優化註冊流程方面被廣泛應用。
例如,Snappa 透過減少註冊表單中的必填欄位,提高了 20% 的註冊率和每月經常性收入(MRR)。
此外,DashThis 透過簡化註冊流程和提供引導,將超過 50% 的免費試用用戶轉化為付費用戶
參考文章:
UI/UX使用者介面和體驗設計
十.SEO 與技術優化(SEO & Technical Optimization)
SEO 友善的網頁設計影響搜尋排名,包含結構化數據(Schema Markup)、網站地圖(XML Sitemap)等。
案例分析:Wikipedia 的 SEO 策略
維基百科(Wikipedia)透過其結構化資料專案——維基數據(Wikidata),使內容更容易被搜尋引擎索引,並顯示於知識圖譜(Knowledge Graph)中。
Wikidata 是一個自由開放的知識庫,旨在為維基媒體(Wikimedia)項目(如維基百科、維基導遊、維基文庫等)提供結構化資料的集中存儲。
透過將資訊以結構化的方式存儲在 Wikidata 中,維基百科的內容能夠被搜尋引擎更有效地解析和理解,從而在搜尋結果中以知識圖譜的形式呈現。
這種結構化資料的應用,提升了資訊檢索的效率和準確性,為使用者提供更豐富的搜尋體驗。
參考文章:
SEO:實作16個有效省下廣告費用的方法及檢核表
十一.無障礙網頁設計(Web Accessibility, WCAG)
網站應適用於所有使用者,包括視障者(螢幕閱讀器)、聽障者(字幕)、行動不便者(鍵盤導航)。
案例分析:Apple 官網的無障礙設計
Apple 一直以來非常重視無障礙設計,並在其開發者指南中提供了詳細的無障礙功能設計指引,協助開發者創建對所有使用者友善的應用程式和網站。
Apple 在其產品和網站設計中積極採用無障礙設計原則,致力於為所有使用者提供良好的體驗。
參考文章:
網頁設計 問與答:
網站建置 報價相關 https://des13.com/faq/quote.html
網站建置 技術相關 https://des13.com/faq/webtech.html
B2B形象官網建置 https://des13.com/faq/b2b.html
網站升級維護 https://des13.com/faq/upgrade.html
推薦閱讀:全後台模組化形象官網
簡易電子書下載:一頁式網頁設計電子書
如果您喜歡我們的文章,歡迎分享!也歡迎查看我們的其他文章。如果有任何疑問也歡迎加line和我們聯絡
全後台模組化形象官網,符合各式商業模式與需求,請參考:https://des13.com/service/rwd.html
Written by Ring
作者:益盛科技 專案經理
通過Google Ads-Measurement Assessment
15年 網站專案管理及人員管理實務經驗。
具網站美編企劃繪製能力
具多媒體網頁設計與 RWD設計之實務經驗








