數位行銷
編者按:網路帶來的變化是翻天覆地的,這種變化不僅僅表現在它對於外部世界、對於我們生活的影響,它本身的轉變則顯得更加巨大。
數位行銷
編者按:網路帶來的變化是翻天覆地的,這種變化不僅僅表現在它對於外部世界、對於我們生活的影響,它本身的轉變則顯得更加巨大。
設計和心理學一直是緊密關聯的。今天我們來聊聊網站首頁的設計中所隱藏的心理學現象:即時情緒和預期情緒。
這兩種概念並不複雜,甚至很容易理解,一旦你掌握,就能得心應手地運用。
當然,用戶的即時情緒可能是負面的,自然也可能是正面的。比如一個設計優秀的頁面會在你看到的第一時刻,令你為之驚歎,留下深刻印象。這種正面的即時情緒也是設計師們所追求的效果。

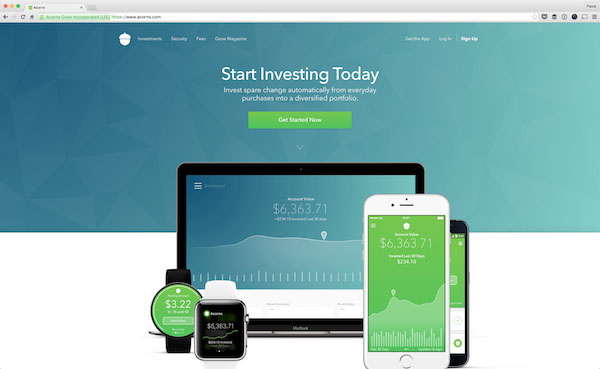
Acorns 是一個線上零錢投資APP,可以幫你將閒置的資金動起來。整個主頁設計充分使用了簡約的設計來平復訪客的情緒,整個簡約的環境下,用戶可以看到這款APP覆蓋了全部的平臺,在可用性上無可挑剔!
當他們看到$6,363.71 會進而產生“這款應用能賺錢!”的心理暗示,整個這一套下來,讓用戶對這款應用產生正面的情緒,引導他們下載使用。

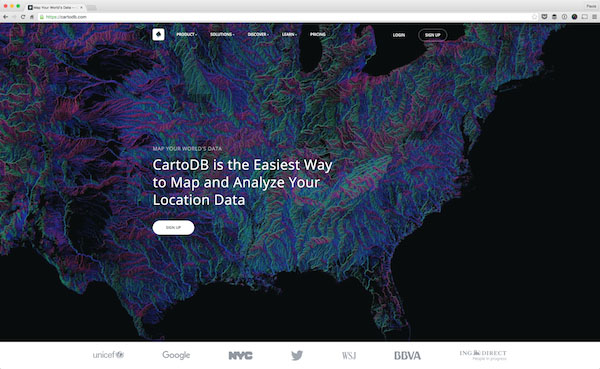
CartoDB 可以讓地理資訊以最漂亮的形態呈現出來。雖然地理資訊怎麼都不像是能漂亮起來的東西,但是CartoDB還真就做到了。當你打開網頁的時候,你會看到一幅令人興奮且足夠華麗的地圖。
CartoDB的首頁大圖就是有這樣吸引人的魅力。雖然他們的資料庫並不是拿來銷售的,但是僅目前的網頁設計就可以吸引相當一部分潛在客戶。

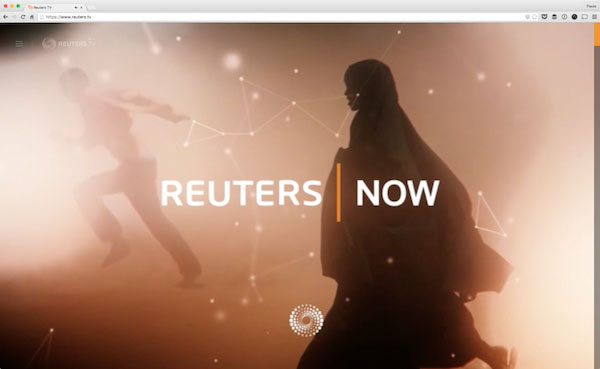
作為一款流媒體APP,Reuter TV 無時無刻不在做自我展示。整個網站導航並不多也不複雜,這也使得時刻不停的視頻背景顯得特別抓人眼球。但是這種方法卻以更加直接的方式為使用者展示正在發生的新聞,並且可以讓用戶產生真實的即時情緒。
這樣的場景是吸引潛在客戶並打消他們的由於的最重要的手段之一,而且,當使用者開始想像自己使用產品的場景的時候,就會自然而然地同產品產生情感紐帶。
如果你的產品能在使用者中引起積極的情緒,就能為品牌和產品增加信任度,使用者的忠誠度也會隨之提高

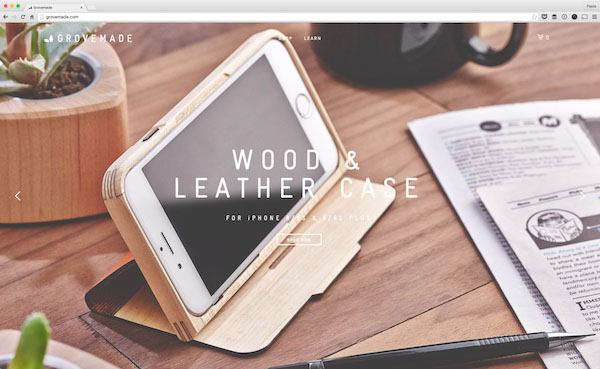
我們曾經多次推薦過Grovemade 的網站,這是一個銷售手工木製品的網站,從顯示器支架到手機殼,不一而足。
當你打開網站的時候,設計師用輪播圖展示一系列產品的使用場景圖,精緻,細膩,吸引人。
你會在這些圖片中看到你的電腦用上他們的支架有多漂亮,用上他們的手機殼有多帥氣,用戶就是在這一張張照片中被吸引、被說服的。

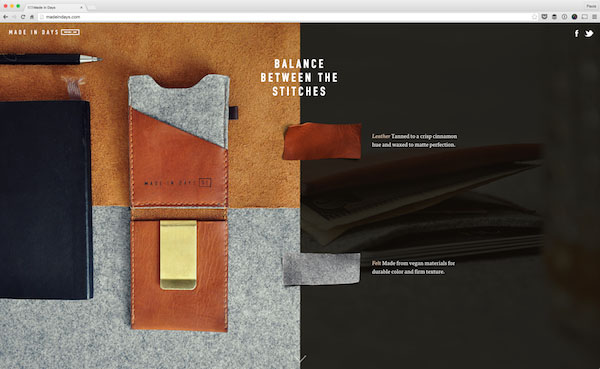
這個網站所展示的照片則更多的是生活方式類的圖。整個網站採用的是單頁設計,而且整個頁面也相當的長,設計師在這個網頁中通過九張圖展示了一款定制化的錢包,文字很少,圖片很贊。
這種產品的展現方式談不上多麼突出,但是缺乏干擾的呈現方式讓產品圖更加吸引人,千言萬語不如一張圖來的直接。你要的是什麼?漂亮的產品麼?來買就好了。

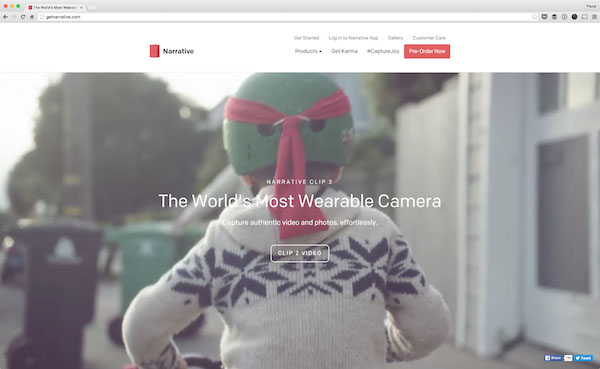
Narrative 可穿戴的相機,它可以每隔幾分鐘就幫你拍張照片,這種功能使得這款相機有許多不同於其他產品的優秀特性。所以,當你打開網站的時候,映入眼簾的是個一個由不同生活瞬間構成的視頻。
頁面最終確實給你展示了相機的造型和外觀,但是這不是最重要的——你買的最終並不是一個實體相機,更多的是一種生活方式,或者說就是生活本身。
你再也不需要掏出手機來刻意記錄,這個相機會幫你拍攝,那些難忘的記憶也會清晰地記錄在其中,這是一個簡單但是意蘊豐富的鏡頭,幫你記錄生活的瞬間。
我們都很清楚,專注於呈現產品的價值和優勢,而非分析它為何會這樣。所以,讓使用者與產品產生情感聯繫是最重要的。從上面的案例可以看出來,情感聯繫和情緒感染對產品銷售而言是何等的重要。
當然,文案是整個設計中的重要組成部分,如果你想設計出真正調動用戶情緒,吸引人的優秀首頁,那麼不妨參考一下下面的優秀文案。

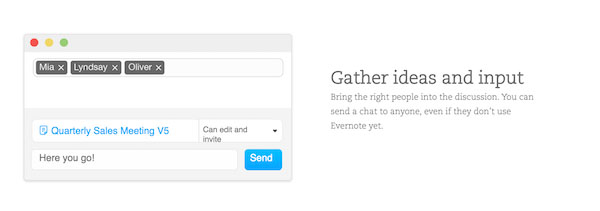
搜集想法並輸入,將正確的人引入到討論當中。你可以將一段對話發給任何人,即使他們並不使用Evernote。
— Evernote

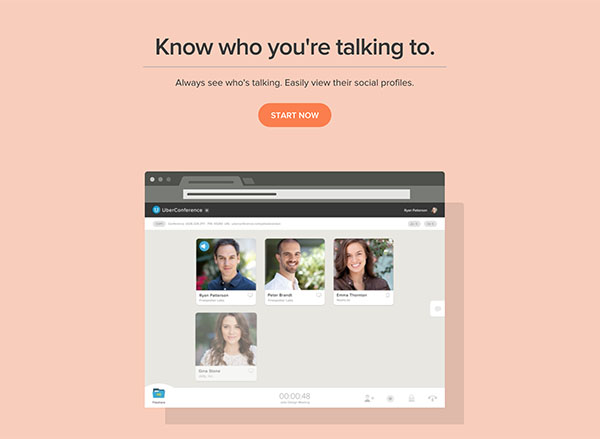
瞭解談話對象, 始終看著說話的人。你會更輕鬆掌握他們的社交狀況。
— UberConference

運行良好, 通常手掌誤觸、刪除和混淆只會在紙張和非支援的應用中出現,不過 Paper Pencil 依然可以在非連接狀態下,同任何其他應用中作為觸摸設備而使用。
— Pencil by FiftyThree

不再錯過任何郵件主題, 相比於在諸多郵件中迷失,團隊即時聊天、清晰的任務管理和項目計畫等功能的集成,將會很好的緩解你的困境。交流資訊、分享回饋都可以很好地幫你完成工作。
— Flow
瞭解用戶的需求和心理並不難,更好地利用產品的特性和使用者的情緒才是最終達成目標的設計技巧。我想就是這樣的。
原文地址:designmodo
原文作者:Paula Borowska
優設譯文:@陳子木
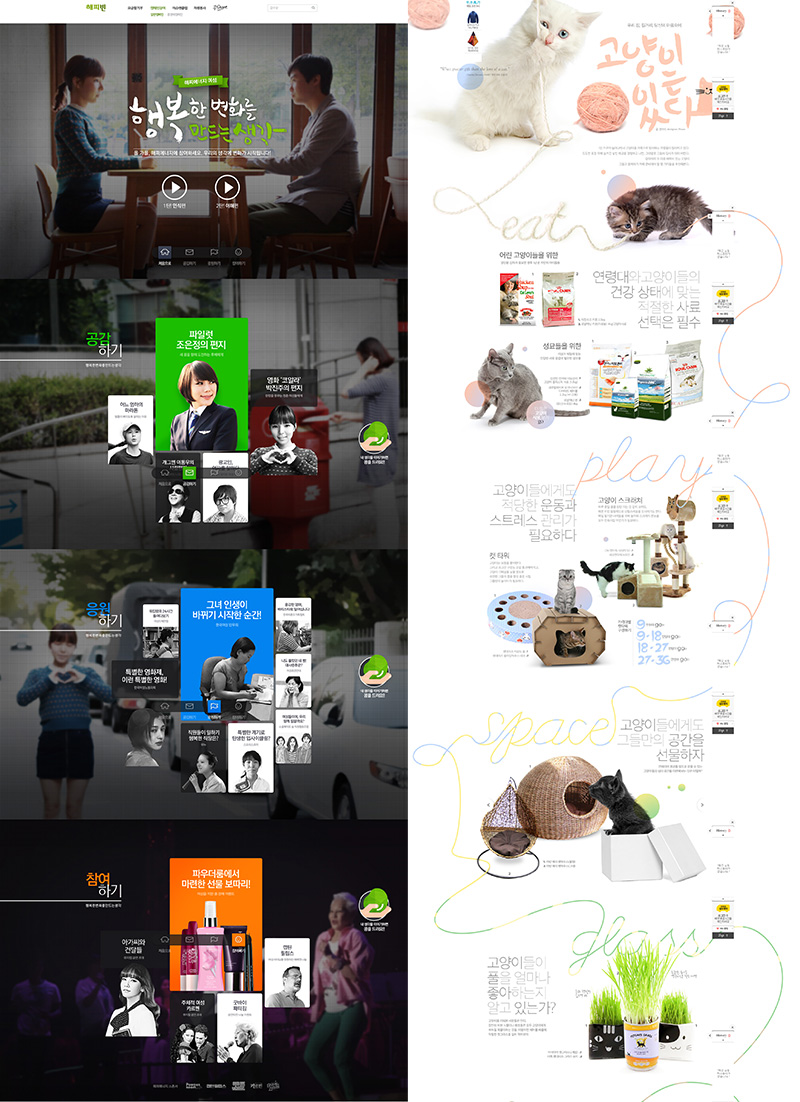
編者按:其實飯店和旅遊類的網站最能體現多媒體內容和文字的搭配技巧了,這類網站通常需要營造氛圍,展現美感,體現吸引力,優秀的案例比比皆是。今天我們就來看一組優秀的案例~
編者按:當我們討論配色的時候,通常聊的是配色趨勢、配色規則和配色方法,但是與此同時,我也應當合理的規避一些比較典型的錯誤配色方式。
如何快速簡單讓你的設計看起來更加有系統性和節奏感,並且有自己分析設計的方法?
因為之前也看過很多關於設計的分析,大都是“色彩心理學”、“配色原理”之類的巴拉巴拉… 這些內容大都落在單個畫面中,不太強調色彩的系統規劃。今天這篇好文帶你一窺色彩層級的奧秘。
這部分我會著重說的比較多,因為在後面的網頁和APP當中都會有涉及,而且當瞭解的大概的原理後,看到後面自然也就會很容易的明白了。
首先從汽車類Banner 圖開始說起吧!因為這算是一大類,如:“汽車、奢侈品、高級音響……”,甚至是模特兒、演員相關的設計原理也大都如此,就是需要宣傳推廣的產品本身漂亮。

上面的這3張圖,算是汽車中的高端(質感)車型和一個高爾夫奢侈品,其實想一想看過的大部分高端(貴貴貴)的產品設計大都是這種風格。這裡面說的貴是相對的,就好像哈根達斯幾個雪球100多元,也算奢侈了!
1、因為產品本身已經非常精美,所以文字大都用白色或灰黑做輔助(根據底色來定)
2、為了最大化產品優勢,文字所占空間也相對較小,且多用系統字體(因為不搶眼)
3、背景多數選擇實景,且接近產品本身色系,要麼君臨天下的大場景、要麼卓爾不凡的近距離
當然了,無論汽車還是奢侈品,他們也都有更加細分的市場和投放管道,如汽車的高端車、家庭型、運動型、白領代步……所以在設計中會根據產品不同的市場方向進行規劃。我們做任何設計也都是如此,所以在每次接到設計任務的時候一定一定要和需求方溝通清楚具體方向。

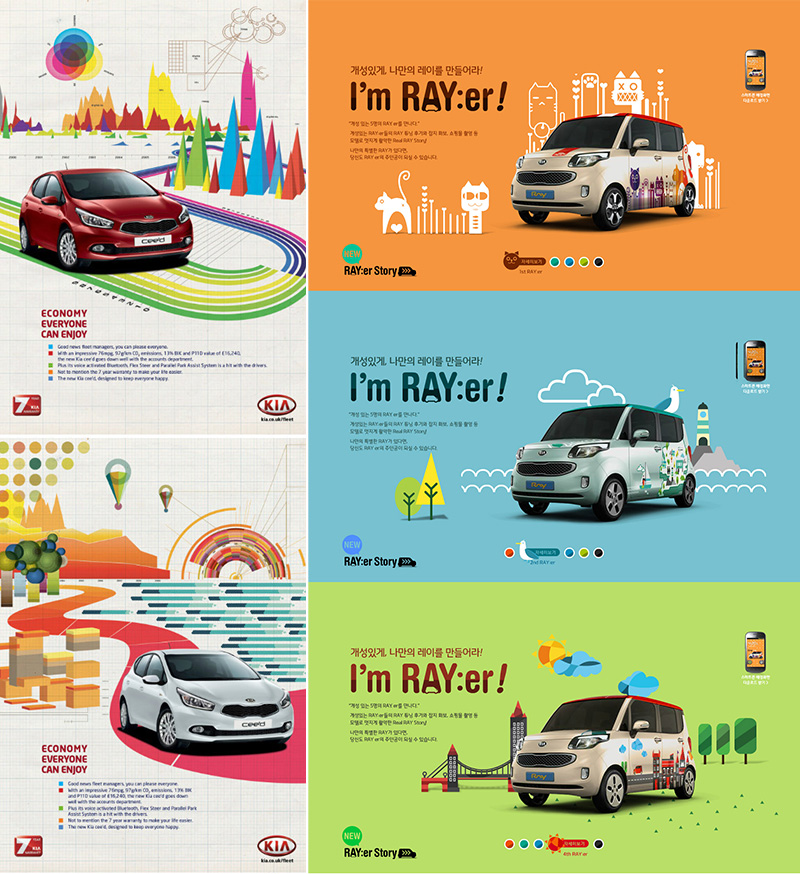
上面這幾個圖就是青年運動型,用動感的背景來表達“看我動力十足,快來一起撒野”
下面這幾張圖很明顯是為了表現繽紛生活,愉快出行的生活狀態!畫面背景色和產品本身有較大反差,這樣依然是最大化的突出了我們的宣傳目的。
當最終還是開始說的那樣,當產品(美女帥哥也是哦!)本身足夠美觀的時候,一定要最大化突出產品本身,資訊只是作為輔助,層級排在商品之後。

當然這個也是我們最常見的設計圖,並且更新頻率更快(想起來都夠了是不是),電商裡面最常見的就是這類圖,這時候就需要在文字字形色彩、背景色彩或輔助元素上多做一點設計排列了,看下面布靈布靈……↘(ˇˍˇ)↘

這一組還是以產品本身突出為主,輔助以文字資訊介紹
1、文字占空間略大,和背景反差色彩較大置於後景(↖左側兩張)
2、文字佔據空間偏小,且字體較細視覺感不強烈,置於前景(右側兩張↗)
3、這些常規性產品推廣,他們都把背景色接近了產品本身色系(減淡或加深後突出前景)
尤其是走長線宣傳的產品,盡可能要有常規推廣型和事件型(促銷、新功能)兩種模式做區別
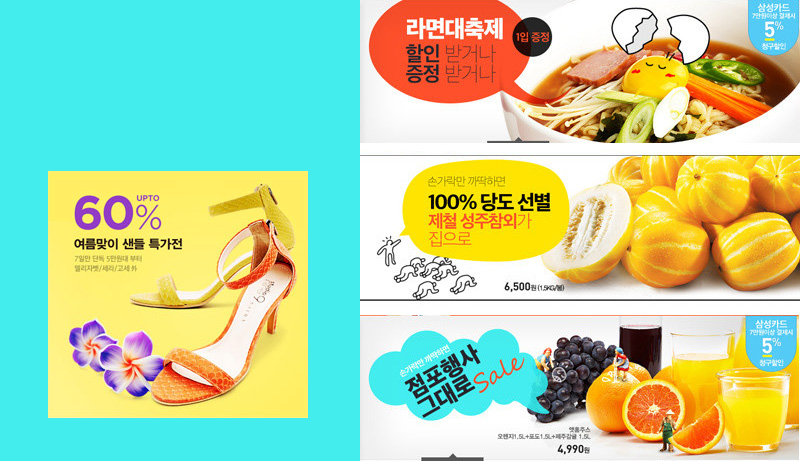
韓國也是有暴力型促銷Banner出現的,不過相對比還是清晰些,這裡還要說下天貓官方設計,現在的設計也都是很贊了,本人也是經常看的內心驚歎。

上面幾張圖的特點幾乎都是一樣的:
1、標題佔據前景,且佔據空間大
2、色彩與背景色做較大反差
3、讓背景色和產品本身色系接近,且明暗度也略接近,目的是增加產品氛圍渲染,但削弱產品本身視覺衝擊,把標題最大化
好像看了上面的讓我自己都覺得,不就是突出產品就是產品占的空間大然後還在前景,突出文字就是文字占的空間大置於前景麼?!多簡單點事兒啊……其實好像……也就是這樣咯,但我還是找了點例外如下↓(ˇˍˇ) ↓

1、把背景色接近產品(弱化產品本身),文字顏色和背景較大明暗度和色相反差,突出文字(左上↖)。
2、把文字組模組化、圖形化,可以用會話氣泡、框線、標籤……能讓文字作為一個整體突出,然後這個整體和背景色有較大的反差!
這樣做的優點就是你的圖要看起來是促銷,而不是廉價!
單張的設計圖說了一大堆,下面把網頁部分盡可能的說的簡單一點!
這類型的網站或網頁是我們看到的大部分網頁設計類型,多數是以公司或產品LOGO的主色系進行色彩延續,在頁面需要突出重點的地方,他們選用首頁的主色調,輔以黑白灰或在加一個臨近色(點綴使用)

這類型的網頁設計不需要做太多介紹,隨便點開兩個網站就有一個這樣!
如果非要說要點,那就是設計整體頁面的時候劃分好你的重要資訊分級,不要在同一頁內出現過多重要資訊,那樣無論資訊還是主色彩,你一定會流失一樣才能保住頁面美感.
這類型設計多出現於宣傳活動頁,由於需要展現的內容較多,甚至多線(品類)展示,所以在不同頁次間做不同色系區分,但詳細文字的基礎色的黑白灰儘量不變,這樣才能穩定整個頁面。

1、不同頁面用不同色系來做區分,前提一定要保持色彩在同一級明度、飽和度範圍
2、主推產品色彩反差和空間最大化(↖左上)
3、前景都用那麼多色彩了,背景當然是黑白色系囉
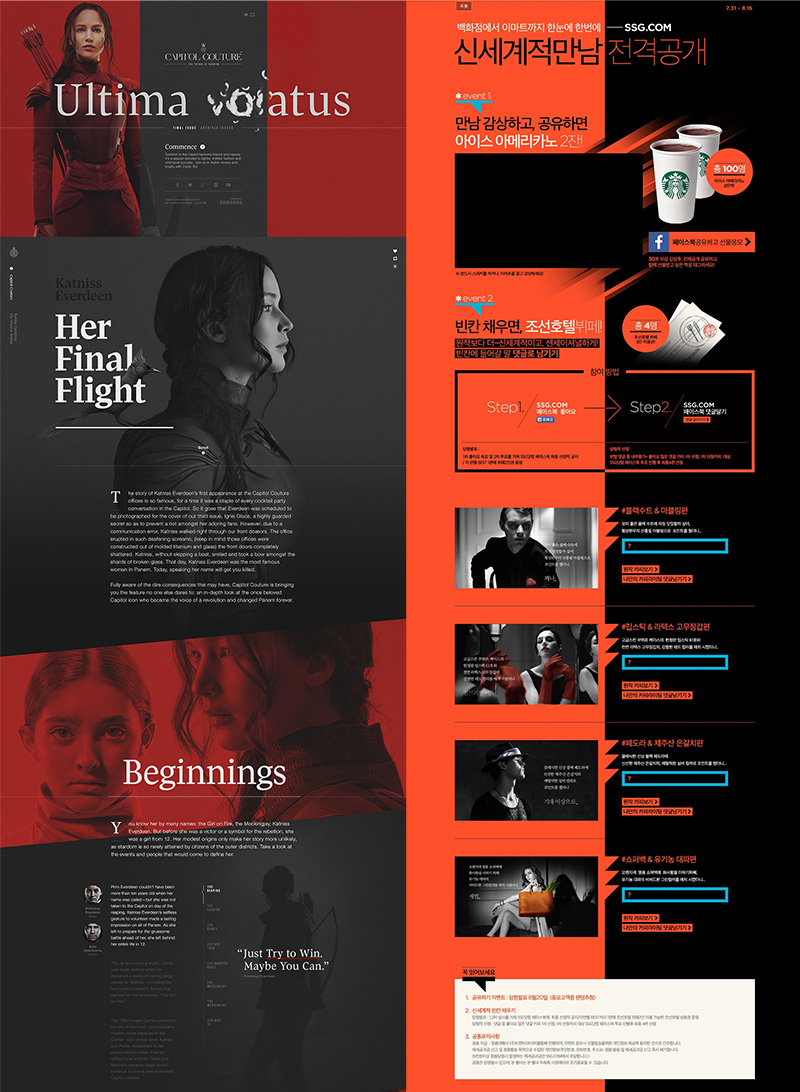
這類型網頁不那麼常見,多出現在對陣遊戲、競技賽事、電影傳播、時間軸展示頁,常見的色彩多為紅V藍、紅V黑、藍V綠、青V粉……還有一個特點就是,這類型頁面多為敘述性排列資訊!

上面兩個頁面一個是上下跳躍分色(↖左上),一個是左右對比分色(看↑)。
他們的雖然都是在各自敘述一個產品故事,但第1個是每個頁面表現一段內容,右邊則是連貫性展示整體內容。當然一段一段講述內容的頁面自然就是比較長的,因為他要讓訪客(受眾)有一個單獨停留時間,而不是滿篇文字;而左右對比色的連續展示頁面相對都較短,畢竟一連串的看內容難道你還想表現很多屏麼!
這裡只說一個重點就是,這類型頁面大都要有較好的圖才行,要麼攝影圖片、要麼遊戲原畫、至少要有精緻的圖示……沒有怎麼辦,去搜圖、去畫圖示啊/(ㄒoㄒ)/~~!
寫到這我的內心是崩潰的,這個坑挖的太大了,居然來分析APP的色彩運用,簡直就是作啊……
第二次崩潰下載了一個看起來漂亮的韓國應用CongKong,然後……用不了,於是我只好用國內一小撮文藝青年和一大部分偽文藝青年聚集的豆瓣來叨叨叨了!
當我自己看完了豆瓣的設計後,還是恨讚歎的,心想我啥時候能做的這麼好啊(又一波馬屁拍的真棒)!他們的APP當中色彩確實也很有系統分級性了,甚至是在版本反覆運算後的閃屏圖都保留了整體的色彩傳承,此處給予掌聲 啪啪啪……啊!
寫在此處,整個A部分大家看不看都行(都是廢話),因為大部分APP都是走這種主色系統形式。
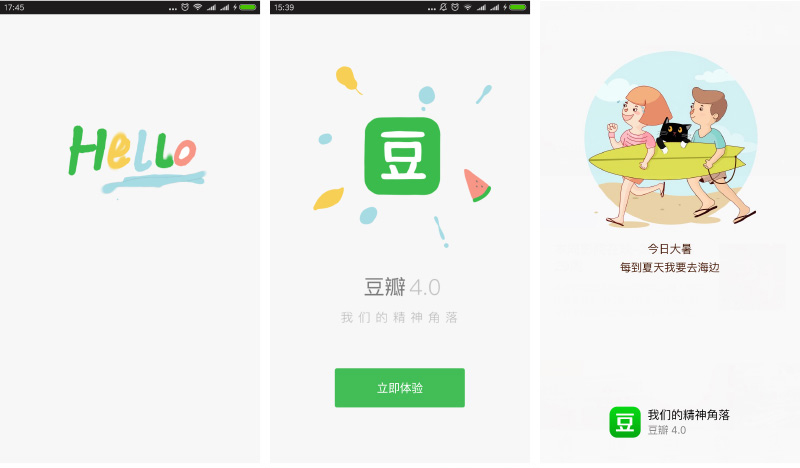
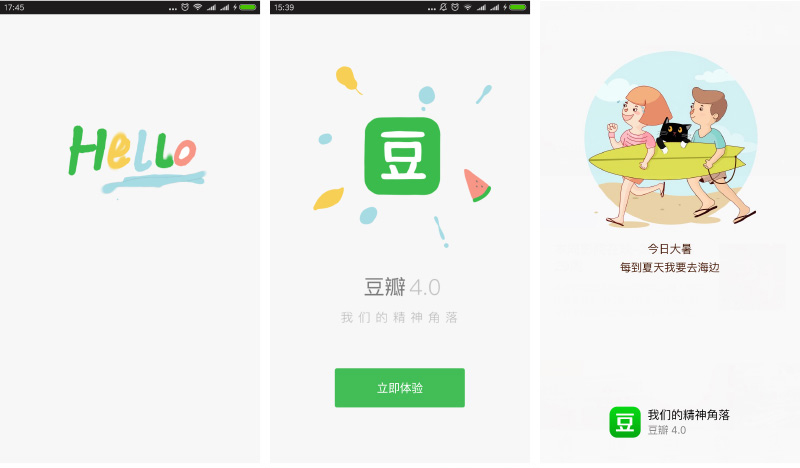
從首次安裝時的啟動閃屏、啟動頁、節日閃屏,豆瓣已經把主色系展現

1、主色系(明度飽和度)用手寫方式展現
2、輔助色黃色同時並行出現
3、無論Hello、還是小插畫都把清新風表現出來和豆瓣的主色系形成呼應
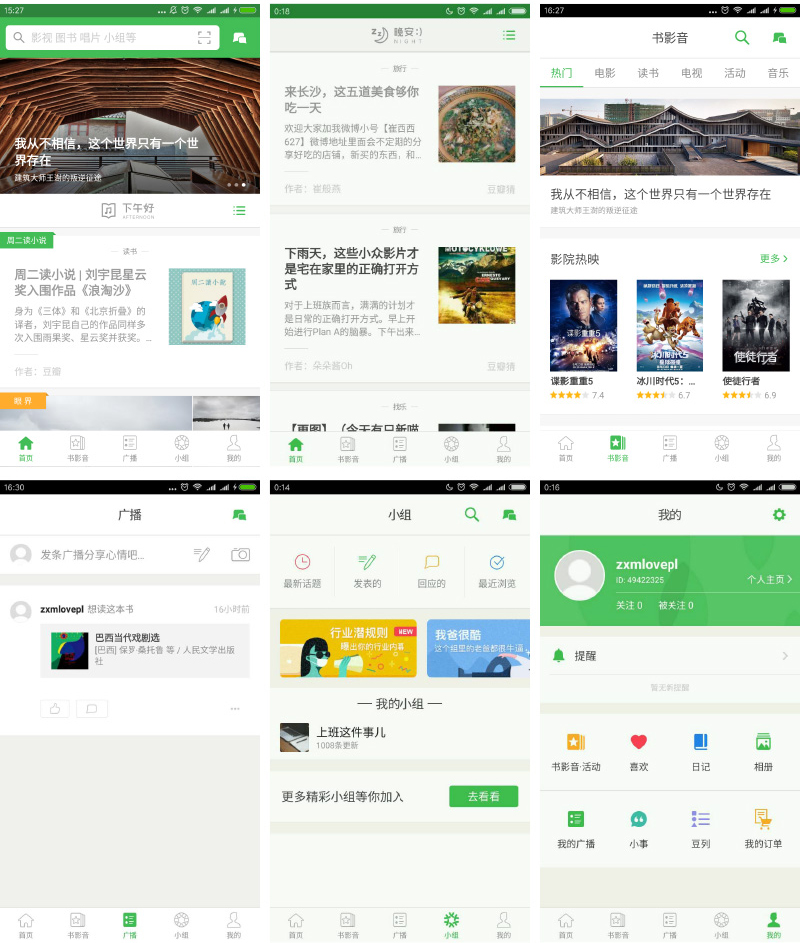
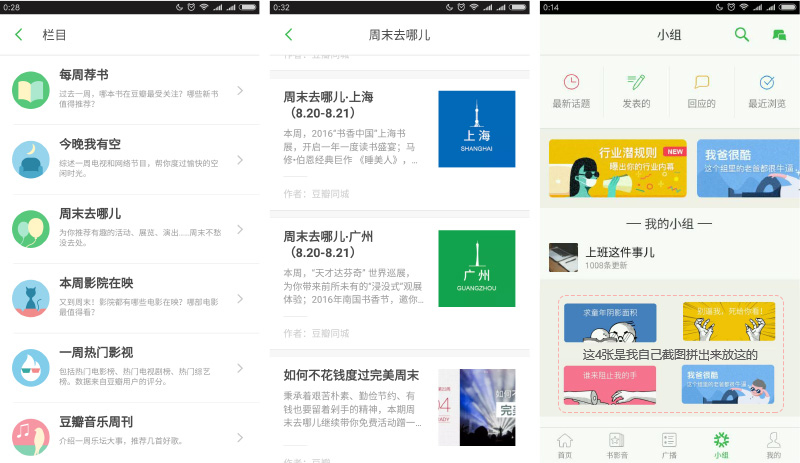
下面的6張為APP主頁面,截圖色調的不同,我只能說也許是因為小米手機
首頁為兩張,第1張常態(↓)、第2張向上翻閱內容的流覽形式(↓)。

1、在Tabbar、內容提示標籤、Button中都應用了LOGO的主色(作為第一級提示常態)
2、APP中的具體產品剛好都用到了輔助色橙黃色,產品星標和優秀內容提示標籤(重點提示),這個用法是不是和那個Banner圖的最後一部分有點像的感覺(小面積高反差的點睛作用)
3、在個人中心頁面的Icon與Tabbar上面Icon的綠色基本保持了同級的明暗度和飽和度,這些都是較為常用的操作項,所以色彩層級也都用了同一級
加個小重點:在豆瓣的Titlebar上面,進入小組後有一個關注的Icon選項,當點擊選中後你會發現那個關注的小心型依然是綠色的哎!不得不說這個和個人中心的小反差他們做的確實很大膽,系統性很牛逼!
現在重點來了,在點擊進入list page後,很明顯的第二層級色彩


1、第1張圖在欄目內的標籤由於大都是非常用圖示,所以使用了填色圖形形式,明度較高飽和度較低(說人話就是淡色),這樣更好的突出了小組文字標題,這裡的視覺層級就是 1、欄目標題 2、圖示 3、內容概略。
2、第2張圖在進入詳細內容清單頁面後,右側的大色塊圖示用了相對較深的顏色,因為在這一處圖示的目的是和內容圖片相等(圖片、圖示會並行出現),因為每屏只能展示三個標籤,如果偏淡會讓整個頁面內容視覺感偏空,且弱於同層級圖片。
3、第3張圖這裡面,小組的快捷使用圖示雖然色彩並沒有減淡,但由於用的線性圖示空間留白較大,整體視覺感弱化,同樣重要的下面小組推薦話題Banner圖,視覺感在整個畫面中第一層級。當然你可以說隨便做個圖在這個位置和大小占比上都第一層級啊(再次提醒這裡我說的層級是視覺展現性,而非交互層面或用戶操作習慣),但他們在色調飽和度以及畫面形式上也用了非常相近的統一樣式,並沒有過深或過淺。
咳咳:在這裡我還補充一下,豆瓣君你的小組推薦話題Banner左右滑動的時候經常失靈啊!
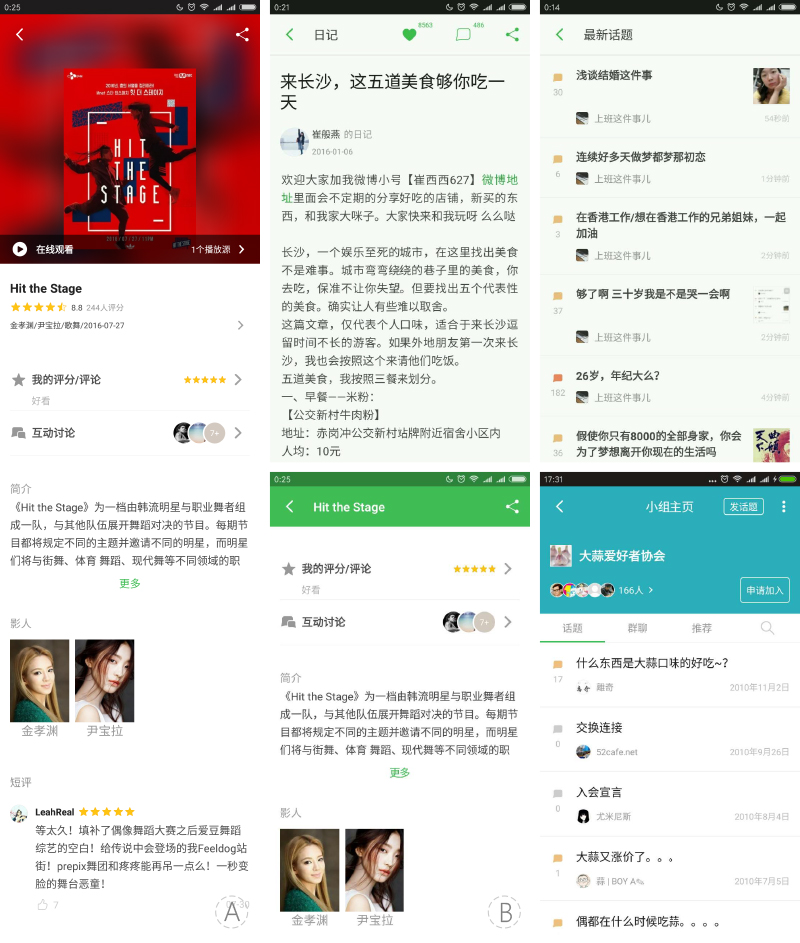
下面的這幾張圖算是產品詳情和話題內容頁了,在這幾個頁面中很明顯的大量使用第三層級色彩
再次補充請原諒我截圖的偏色……

在瞬息萬變的電子商務世界裡,預測未來趨勢對網頁設計師而言是相當大的挑戰。今日的流行可能明日就過時!
原創、翻譯及轉貼的資訊都在這裡。